Topic: Nesting navbar dropdowns for angular version does not work
Isaac_agatep
asked 5 years ago
Expected behavior I have a dropdown in which I would like to nest inside another dropdown from my navbar.
Actual behavior The dropdown toggler shows but I can't click it and whenever I try to, the dropdown closes.
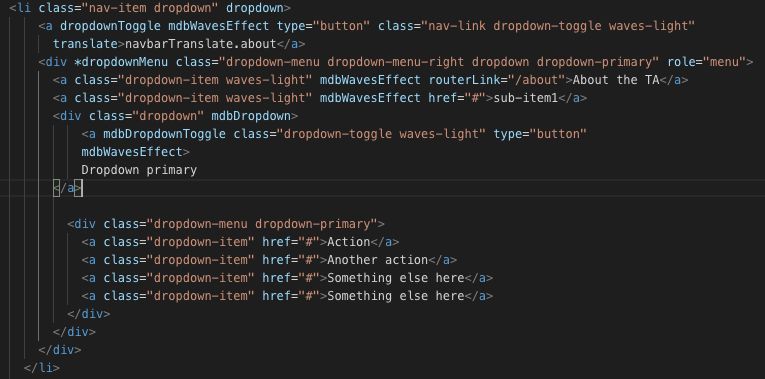
Resources (screenshots, code snippets etc.)
This is my code:

Questions:
1) Is this because it is not supported?
2) Why can it work on normal HTML?
3) If not supported, is there a quick workaround?
Thanks for your help!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: Macbook Air
- Browser: Google Chrome
- OS: macOS Mojave V 10.14.6
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Nested dropdowns are currently not supported in Angular version. Unfortunately there is no quick workaround for now because that's something we need to fix in the internal code of the component.