Topic: navbar dropdown broke
Expected behavior
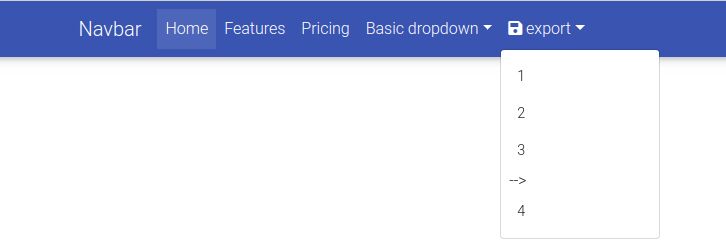
Basic navbar with dropdown should open menu
https://mdbootstrap.com/docs/angular/navigation/navbar/#basic-example
<li class="nav-item dropdown" dropdown>
<a dropdownToggle mdbWavesEffect type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
<i class="fa fa-save"></i> export<span class="caret"></span></a>
<div *dropdownMenu class="dropdown-menu dropdown dropdown-primary" role="menu">
<a class="dropdown-item waves-light" (click)="export(5)" mdbWavesEffect>1</a>
<a class="dropdown-item waves-light" (click)="export(1)" mdbWavesEffect>2</a>
<a class="dropdown-item waves-light" (click)="export(3)" mdbWavesEffect>3</a> -->
<a class="dropdown-item waves-light" (click)="export(4)" mdbWavesEffect>4</a>
</div>
</li>
Actual behavior
Menu doesn't open. No error is thrown.
Used to work. NavbarModule imported to module
Is my implementation up to date ?
Resources (screenshots, code snippets etc.)
itay
pro answered 6 years ago
itay
pro answered 6 years ago
I replaced my code with the original HTML code form the basic example and still, it doesn't open
Arkadiusz Idzikowski staff commented 6 years ago
You mentioned that you use the NavbarModule, but did you import the DropdownModule.forRoot() as well?
itay
pro answered 6 years ago
Works.
DropdownModule.forRoot() was indeed missing. Thanks
P.S. It took me 5 days to see the answer since for some reason I was not subscribed to the question
Konrad Stępień staff commented 6 years ago
Hi @itay,
Thanks for information!
I will change the status of support to 'resolved'.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.3.1
- Device: NA
- Browser: NA
- OS: NA
- Provided sample code: No
- Provided link: Yes
itay pro commented 6 years ago
Upgraded to 8.1.1. Same
Konrad Stępień staff commented 6 years ago
Hi @itay,
I did copy your code and example from the link and everything works correctly for me. But, I did remove click method.
Can you do it like me? And test?
tested on the last version