Topic: Nav menu never closes
Hello, I used the code from here as an example: https://mdbootstrap.com/docs/standard/navigation/navbar/
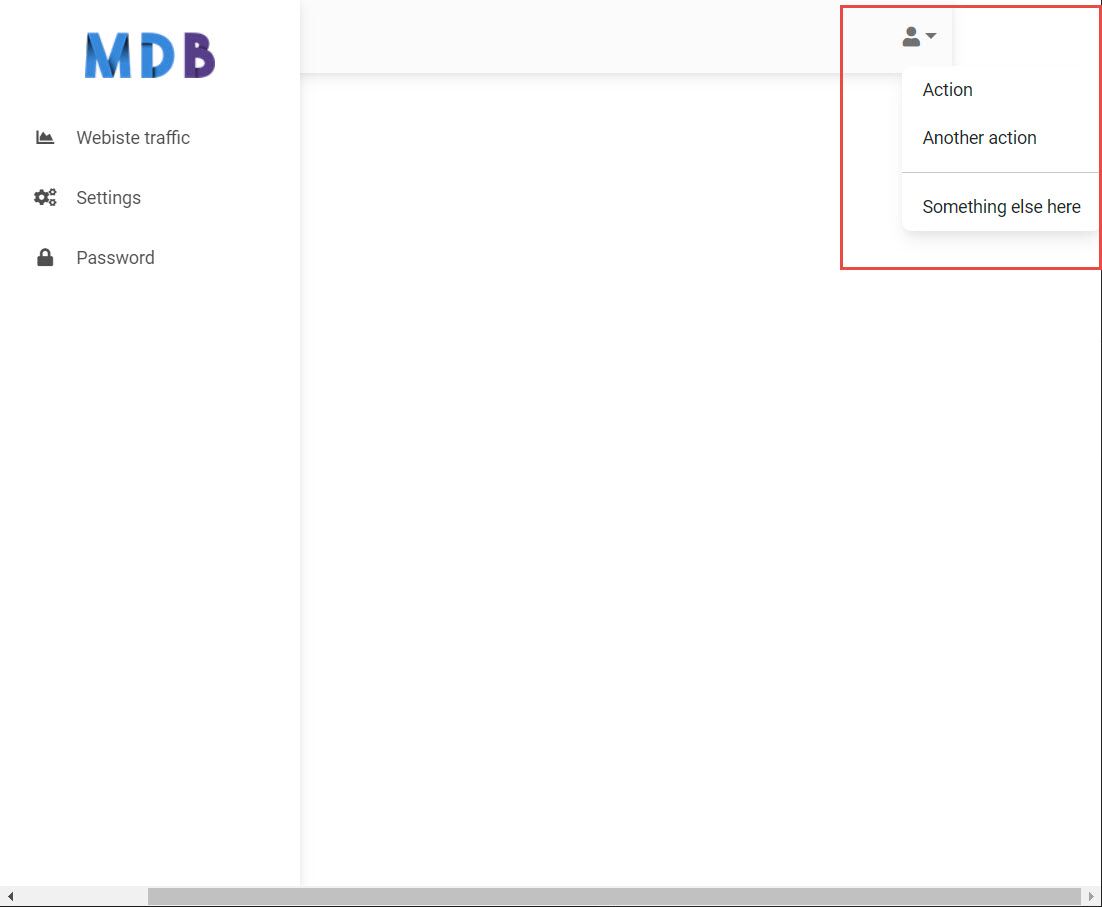
regardless of the menu, it is always open. This is using MDB5 Angular 1.5 from the download link in my purchase.
Expected behavior Nav menu opens/closes as expected.
Actual behavior Nav menu always stays open.
Arkadiusz Idzikowski
staff answered 4 years ago
@spaghetti The code you used is from MDB5 Standard (pure JavaScript). You can find MDB5 Angular documentation here:
https://mdbootstrap.com/docs/b5/angular/navigation/navbar/
spaghetti
answered 4 years ago
spaghetti
answered 4 years ago
<ul class="sidenav-menu">
<li class="sidenav-item">
<a class="sidenav-link" href="">
<i class="fas fa-chart-area fa-fw me-3"></i
><span>Webiste traffic</span></a
>
</li>
<li class="sidenav-item">
<a class="sidenav-link"
><i class="fas fa-cogs fa-fw me-3"></i><span>Settings</span></a
>
<ul class="sidenav-collapse">
<li class="sidenav-item">
<a class="sidenav-link">Profile</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Account</a>
</li>
</ul>
</li>
<li class="sidenav-item">
<a class="sidenav-link"
><i class="fas fa-lock fa-fw me-3"></i><span>Password</span></a
>
<ul class="sidenav-collapse">
<li class="sidenav-item">
<a class="sidenav-link">Request password</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Reset password</a>
</li>
</ul>
</li>
</ul>
Navbar -->
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.3.0
- Device: desktop
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: Yes