Topic: Multiple input on one row in modal
Expected behavior Hi I would like to put many inputs on same row but dont find the appropriate class
Actual behavior The paddings were wrong ...
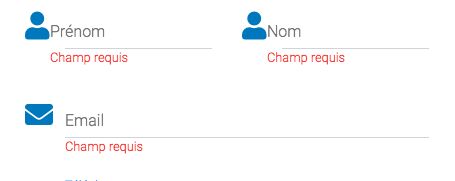
Resources (screenshots, code snippets etc.)
<div class="row md-form mb-5 ">
<div class="col-md-6">...</div>
<div class="col-md-6">...</div>
</div>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: Alls
- Browser: Alls
- OS: Alls
- Provided sample code: No
- Provided link: No
Related topics
Arkadiusz Idzikowski staff commented 7 years ago
What is the exact problem here? Number of all colums is 12 and you have two colums that take half of the available space.