Topic: Multi-item carousel "no passive listeners" lighthouse error
Hello!
I'm using the Multi-item carousel on our web site. When running Goolge's Lighthouse test, I get the following error on all pages where the carousel is displayed:
"Does not use passive listeners to improve scrolling performance"
This takes down on the lighthouse score.
According to Google's documentation, this error is because an eventListener is not made passive:
document.addEventListener('touchstart', onTouchStart, {passive: true});
I tracked down that this error seems to be in zone-evergreen.js. Is this something the carousel uses when setting up it to work in mobile? Is there some way you can fix this?
Thank you for your help, Anna
Grzegorz Bujański
answered 6 years ago
Hi @AnnaK, I'm just dealing with this problem and I can't reproduce it. After running the Google Lighthouse test, this error is not shown to me. Can you make sure our component is causing this problem? Please check if the error occurs for you when our component is the only element on the page.
AnnaK
pro premium answered 6 years ago
Hi Grzegorg,
thank you for helping me.
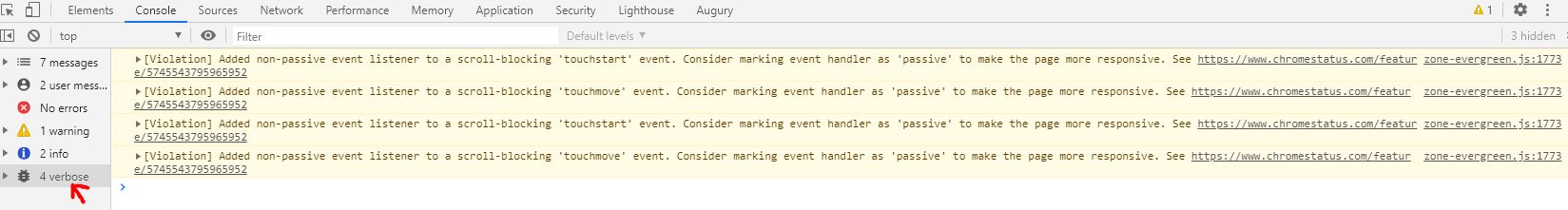
I tried taking away the carousel from one page, and the errors disappeared, and when I put it back, they came again. I can also can see these errors in the Chrome Console in the verbose tab:

Can you see them there?
AnnaK pro premium commented 6 years ago
In my module I have the hammer configured like in you instructions: import { HammerModule } from '@angular/platform-browser'; import { HammerGestureConfig, HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
declare var Hammer: any;
@Injectable() export class MyHammerConfig extends HammerGestureConfig { overrides = { 'pan': { direction: Hammer.DIRECTION_All }, 'swipe': { direction: Hammer.DIRECTION_VERTICAL }, };
buildHammer(element: HTMLElement) { const mc = new Hammer(element, { touchAction: 'auto', inputClass: Hammer.SUPPORT_POINTER_EVENTS ? Hammer.PointerEventInput : Hammer.TouchInput, recognizers: [ [Hammer.Swipe, { direction: Hammer.DIRECTION_HORIZONTAL }] ] }); return mc; } }
.....
providers: [ { provide: HAMMER_GESTURE_CONFIG, useClass: MyHammerConfig } ],
Grzegorz Bujański commented 6 years ago
Unfortunately I still can't reproduce this. Are you able to create a minimal reproduction repository?
AnnaK
pro premium answered 5 years ago
Hello again, sorry, have not been allowed to look into this sooner. At the moment my time is limited, but had a quick look, and found the following. - there are four errors that appear in the console (as in the image I posted above). - if I remove two hostlisteners from my code, two of the errors disappear. Here is some of my code:
@HostListener('window:resize')
onWindowResize() {
this.setCarouselSettings();
}
@HostListener('swipeleft', ['$event']) public swipePrev(event: any) {
this.el.previousSlide();
}
@HostListener('swiperight', ['$event']) public swipeNext(event: any) {
this.el.nextSlide();
}
nextSlide() {
this.el.nextSlide();
}
previousSlide() {
this.el.previousSlide();
}
setCarouselSettings() {
if (window.innerWidth <= this.CAROUSEL_BREAKPOINT) {
this.carouselDisplayMode = 'single';
this.showCarouselButtons = true;
} else {
this.carouselDisplayMode = 'multiple';
if (this.cards.length > this.carouselChunkSize) {
this.showCarouselButtons = true;
} else {
this.showCarouselButtons = false;
}
}
}
If I remove the swipeleft and swiperight, two of the errors are not shown anymore.
If I remove everything regarding Hammer in the app file, the two other errors disappear:
//import { HammerGestureConfig, HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
//@Injectable()
//export class MyHammerConfig extends HammerGestureConfig {
// overrides = <any>{
// 'pan': { direction: Hammer.DIRECTION_All },
// 'swipe': { direction: Hammer.DIRECTION_VERTICAL },
// };
// buildHammer(element: HTMLElement) {
// const mc = new Hammer(element, {
// touchAction: 'auto',
// inputClass: Hammer.SUPPORT_POINTER_EVENTS ? Hammer.PointerEventInput : Hammer.TouchInput,
// recognizers: [
// [Hammer.Swipe, {
// direction: Hammer.DIRECTION_HORIZONTAL
// }]
// ]
// });
// return mc;
// }
//}
....
//providers: [
// {
// provide: HAMMER_GESTURE_CONFIG,
// useClass: MyHammerConfig
// }
//],
Could you advice how you have managed to get this working with swipe events?
Grzegorz Bujański commented 5 years ago
I checked again and with code similar to yours I still don't get these errors. Please prepare a minimal reproduction repository and send it to me: g.bujanski@mdbootstrap.com
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.0.1
- Device: Mobile
- Browser: Chrome
- OS: Windows, Android
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Zone.js is a dependency of Angular. Thank you for letting us know about this problem, we will check if we can somehow remove those warnings on our end.
AnnaK pro premium commented 6 years ago
Thank you so much. Can you estimate when you will have time to look into this? So I can notify my customer when we will get a possible solution to this....
Arkadiusz Idzikowski staff commented 6 years ago
Unfortunately, we can't provide an exact date yet. If we will be able to easily solve the problem on our side, a fix should be available in the next release (within two weeks).