Topic: Multi-item carousel gallery example
Copy & paste the code from the docs (https://mdbootstrap.com/docs/angular/advanced/gallery/#carousel-1)
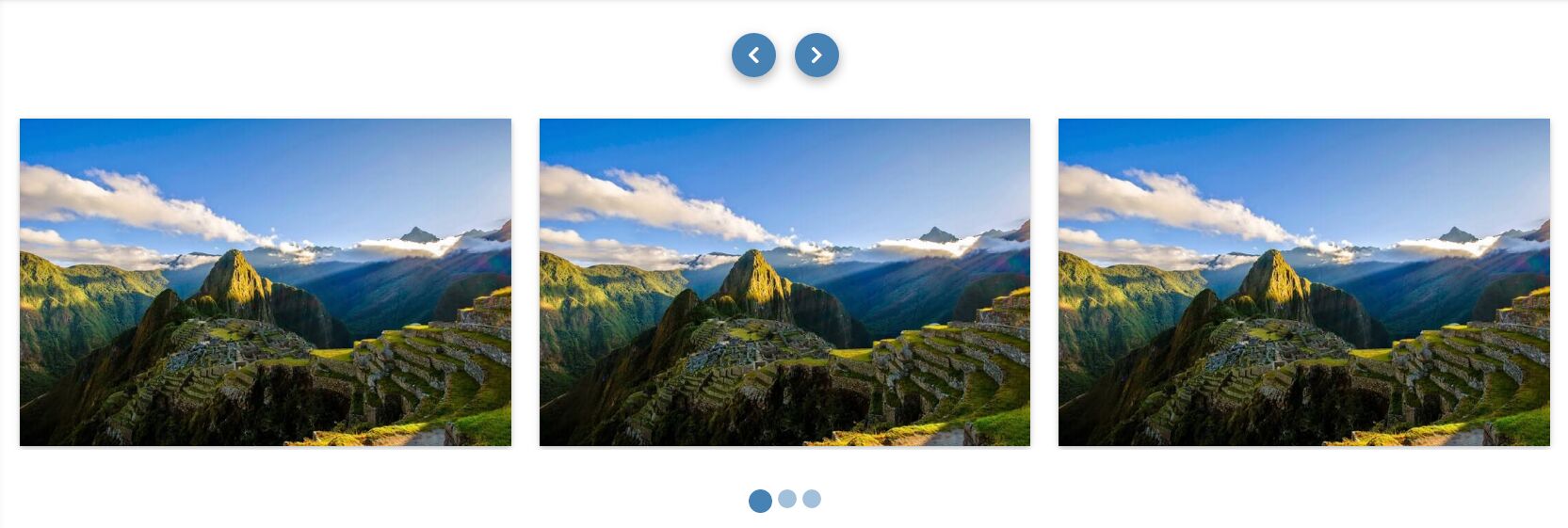
Expected behavior
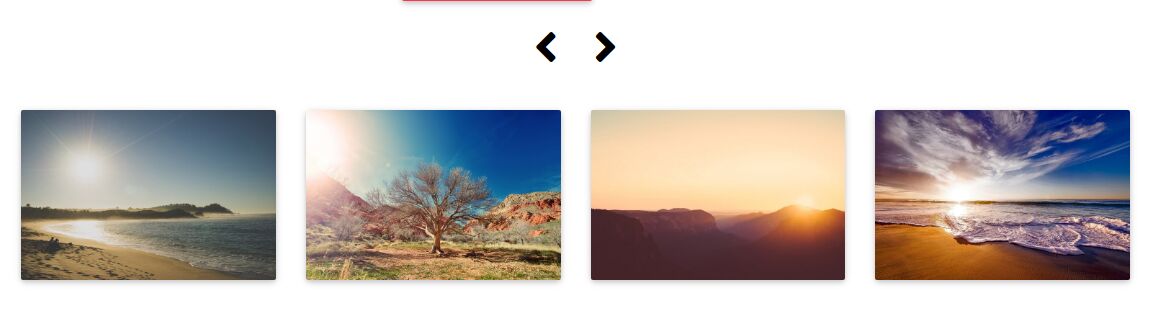
 Actual behavior
Actual behavior
I would like to obtain the format shown in the docs. Is it possible?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Tags
Related topics
Grzegorz Bujański commented 5 years ago
Unfortunately I am not able to reproduce it. I checked the example you linked and it looks as it should. Are you sure you haven't overwritten the styles?
akrolis pro commented 5 years ago
Hi,
you're absolutely right. The styles were overwritten, sorry for that.
A couple of notes: 1: .carousel-indicators { display: none; } should be in styles.scss to work
2: CardsModule needs to be imported (it's missing in the API section of the docs).