Topic: Multi-item carousel card deck images
Expected behavior
Images in carousel card deck need to have the same height to be uniform.
Actual behavior
Image heights are drastically different that it makes the card decks uneven and not appealing to look at.
Resources (screenshots, code snippets etc.) I copied the code exactly as it is in the example in Carousels Page. I've seen in the forms about doing something like this but no matter what I try to do to set a height for the images it doesn't work:
HTML Code:
<!--Main Layout-->
<main class="text-center py-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="testimonials">
<div id="test">
Testimonials
</div>
<mdb-carousel [isControls]="true" class="carousel-multi-item multi-animation" [type]="'carousel-multi-item'" [animation]="'slide'">
<mdb-carousel-item *ngFor="let item of slides; let i = index">
<div class="col-md-4 pb-2" *ngFor="let card of item; let cardIndex = index">
<mdb-card class="my-1 h-100">
<mdb-card-img [src]="card.img" alt="Card image cap"></mdb-card-img>
<mdb-card-body>
<mdb-card-title>
<h4>{{card.title}}</h4>
</mdb-card-title>
<p>{{card.description}}</p>
</mdb-card-body>
<mdb-card-footer>
<a href="#" mdbBtn color="primary" class="waves-light" mdbWavesEffect>{{card.buttonText}}</a>
</mdb-card-footer>
</mdb-card>
</div>
</mdb-carousel-item>
</mdb-carousel>
</div>
</div>
</div>
</div>
</main>
<!--Main Layout-->
TS Code:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.scss']
})
export class Header implements OnInit {
cards = [
{
title: '1',
description: 'Test',
buttonText: 'Read',
img: 'https://images4.fanpop.com/image/photos/18200000/-Random-photos-of-random-actors-actors-18294023-333-500.jpg'
},
{
title: '2',
description: 'Test',
buttonText: 'Read',
img: 'https://cdn.wallpapersafari.com/94/50/KWBjpc.jpg'
},
{
title: '3',
description: 'Test',
buttonText: 'Read',
img: 'https://images6.fanpop.com/image/polls/1280000/1280392_1379438916461_full.jpg?v=1379438936'
}
];
slides: any = [[]];
chunk(arr: any, chunkSize:any) {
let R = [];
for (let i = 0, len = arr.length; i < len; i += chunkSize) {
R.push(arr.slice(i, i + chunkSize));
}
return R;
}
ngOnInit() {
this.slides = this.chunk(this.cards, 3);
}
}
SCSS Code:
@import url('https://fonts.googleapis.com/css2?family=Yellowtail&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Cookie&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Marck+Script&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Playball&display=swap');
.carousel-item {
&.active,
&.carousel-item-right,
&.carousel-item-next {
display: flex !important;
flex-wrap: wrap;
height: 600px;
}
}
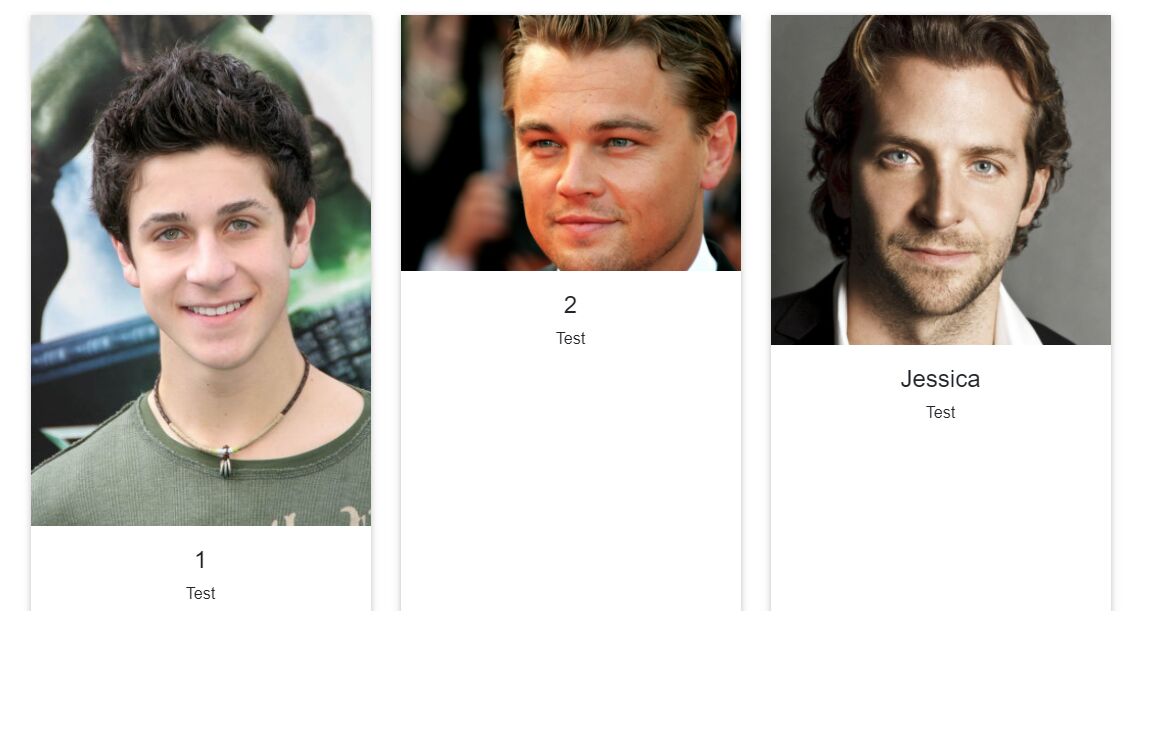
Example of how the pictures show up:

Any help is much appreciated
Arkadiusz Idzikowski
staff answered 5 years ago
I just tested the code from the 'Multi item carousel card deck' and it looks like everything is working correctly - all cards in the same row have equal height.
If you want to have equal height on all cards in every row, you would need to set a fixed height for the carousel item. Please make sure to add these styles to the global styles.scss file:
.carousel-item {
&.active,
&.carousel-item-right,
&.carousel-item-next {
display: flex !important;
flex-wrap: wrap;
height: 600px;
}
}
yyaghi commented 5 years ago
Still not working for me. It really depends on the resolution. I have a picture that is 990x657 which fits in perfectly and aligns well, but then I have a pic that is 880x880 that now is taller and makes the cards unaligned and of course the picture is taller. I have no control over those pictures which is why i'm trying to fix the height in the code.
Arkadiusz Idzikowski staff commented 5 years ago
Can you add an example HTML/TS/SCSS code to your first post, so we can reproduce this problem on our end?
yyaghi commented 5 years ago
I've updated the post with the HTML/TS/SCSS code as requested.
Arkadiusz Idzikowski staff commented 5 years ago
@yyaghi
In this case you can add additional styles for images height. For example:
.carousel-item img {
height: 250px;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes