Topic: Modal with with bottom and top
Hello,
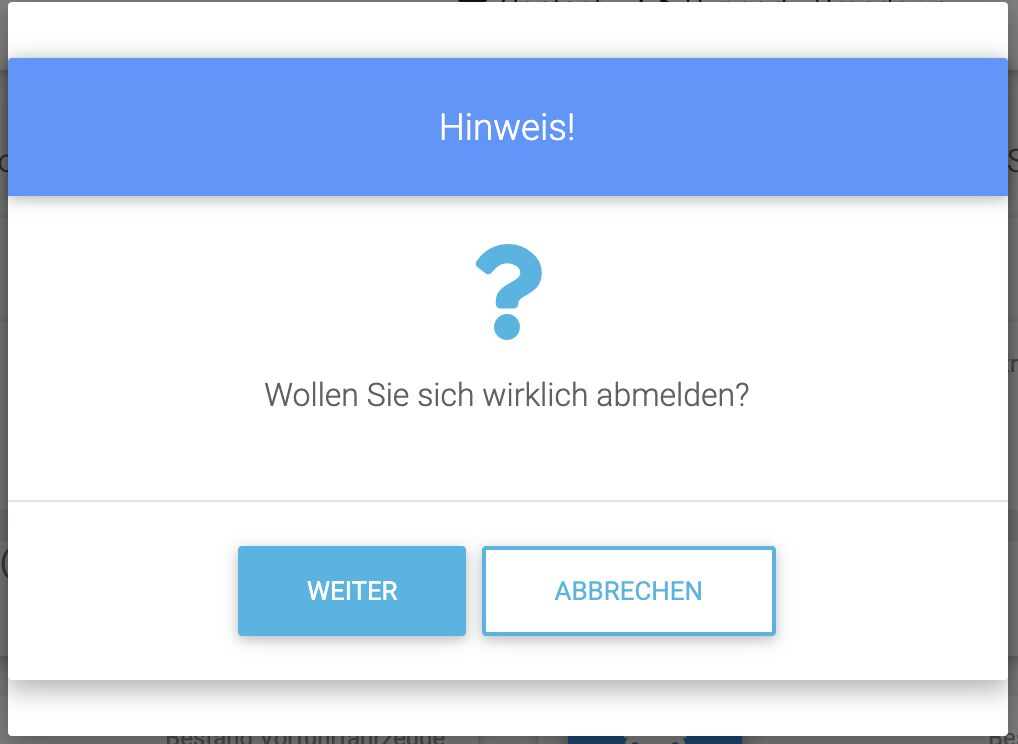
I try to integrate modals to my application. Now I have a little problem with the view.
*_Expected behavior_*The modal is shown without any white borders / paddings.
*_Actual behavior_*The modal is shown with a white border at the top and bottom
Resources (screenshots, code snippets etc.)
HTML:
<div id="modalPush" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true" [ngClass]="getLayout()">
<div class="{{class}}" role="document">
<!--Content-->
<div class="modal-content text-center">
<!--Header-->
<div class="modal-header d-flex justify-content-center">
<p class="heading">{{headerText}}</p>
<button type="button" class="close" data-dismiss="modal" aria-label="Close" (click)="onCancel()">
<span aria-hidden="true" class="white-text">×</span>
</button>
</div>
<!--Body-->
<div class="modal-body">
<i class="fas {{iconClass}} fa-3x animated mb-3"></i>
<p>{{content}}</p>
</div>
<!--Footer-->
<div class="modal-footer flex-center">
<a type="button" class="btn {{btnClassLeft}}" (click)="onConfirm()">{{buttonText1}}</a>
<a *ngIf="buttonCount===2" type="button" class="btn {{btnClassRight}} waves-effect"
(click)="onCancel()">{{buttonText2}}</a>
</div>
</div>
<!--/.Content-->
</div>
TS:
this.modalRef = this.modalService.show(ModalComponent, {
data: {
modalMode: 1,
content: 'Wollen Sie sich wirklich abmelden?',
buttonText1: 'Weiter',
buttonText2: 'Abbrechen'
}
});
private getLayout() {
// Anzeige eines Hinweisfensters, Layout je nach Modus
if (this.modalMode === 1) {
this.headerText = 'Hinweis!';
this.iconClass = 'fa-info';
this.modalRef.content.class = 'modal-dialog modal-notify modal-info';
this.btnClassLeft = 'btn-info';
this.btnClassRight = 'btn-outline-info';
this.buttonCount = 1;
// TEST
} else if (this.modalMode === 2) {
this.headerText = 'Warnung!';
this.iconClass = 'fa-exclamation';
this.modalRef.content.class = 'modal-dialog modal-notify modal-warning';
this.btnClassLeft = 'btn-warning';
this.btnClassRight = 'btn-outline-warning';
this.buttonCount = 2;
//
}
Thanks in Advance.
Michael
Arkadiusz Idzikowski
staff answered 6 years ago
You should not modify content of modalRef directly, instead add modal classes to the modal options. You also don't need to add modal-content and modal-dialog classes because they are added automatically in this case.
In order to make button work correctly you need to use mdbBtn directive and its inputs instead of css classes. I made some changes in your code and everything should work correctly now:
I added the code to your first post. In the future please try to include all important infromation in your question (you can always edit first post). Answer should contain only final solution for the problem.
Modal HTML:
<div id="modalPush" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div role="document">
<!--Content-->
<div class="text-center">
<!--Header-->
<div class="modal-header d-flex justify-content-center">
<p class="heading">{{headerText}}</p>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true" class="white-text">×</span>
</button>
</div>
<!--Body-->
<div class="modal-body">
<i class="fas {{iconClass}} fa-3x animated mb-3"></i>
<p>{{content}}</p>
</div>
<!--Footer-->
<div class="modal-footer flex-center">
<a type="button" mdbBtn [color]="btnColor" [outline]="true">{{buttonText1}}</a>
<a mdbBtn [color]="btnColor" [outline]="true" *ngIf="buttonCount===2" type="button" waves-effect>{{buttonText2}}</a>
</div>
</div>
<!--/.Content-->
</div>
Modal TS:
headerText: string;
iconClass: string;
btnColor: string;
buttonCount: number;
modalMode: number;
content: any
buttonText1: string
buttonText2: string
constructor(public modalRef: MDBModalRef) {}
ngOnInit() {
this.getLayout();
}
public getLayout() {
// Anzeige eines Hinweisfensters, Layout je nach Modus
if (this.modalMode === 1) {
this.headerText = 'Hinweis!';
this.iconClass = 'fa-info';
this.btnColor = 'info',
this.buttonCount = 1;
// TEST
} else if (this.modalMode === 2) {
this.headerText = 'Warnung!';
this.iconClass = 'fa-exclamation';
this.btnColor = 'warning',
this.buttonCount = 2;
//
}
}
Component TS (modal options):
modalRef: MDBModalRef;
constructor(private modalService: MDBModalService) {}
openModal() {
const data = {
modalMode: 1,
content: 'Wollen Sie sich wirklich abmelden?',
buttonText1: 'Weiter',
buttonText2: 'Abbrechen',
};
const options = {
class: 'modal-notify modal-info',
data: data
}
this.modalRef = this.modalService.show(ModalComponent, options);
}
MHendrich commented 6 years ago
Hello,
Thank you for your solution that works. Please also excuse me for not providing enough information.
I still have a one question:
I would like to create the modal in one place only and access it from all places in the app and control which appearance (warning, info) is displayed via the parameters, so I had modalRef directly changed.
Can you give me a hint how to do this?
Thanks in advance.
Michi
Arkadiusz Idzikowski staff commented 6 years ago
You can open this modal from every component in your app by using modalService.show() method (just like you did in the example above). If you don't want to repeat the code responsible for showing modal and specifying its configuration options, you can consider creating a service and reuse it in your application.
https://angular.io/guide/architecture-services
MHendrich
answered 6 years ago
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: MacBook Pro
- Browser: Chrome
- OS: Mac OS
- Provided sample code: No
- Provided link: No