Topic: Migration to MDB 8.7 having issues with styles
We are currently in the process of migrating our web application to Angular 8. For this, we decided to upgrade our MDB 7.5 to MDB 8.7. We are currently facing issues with regards to the application of styling on our HTML. This issue did not persist in MDB 7.5.
We have a global stylesheet themes.css, which we import in our angular.json file. We have tried changing the order of imports by attempting to import node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss before or after the import. Both solutions do not work as expected.
I'll demonstrate the issue with the help of an example:
This is how one of our buttons is supposed to look (pre MDB 8.7):

This is how it looks:

In theme.scss we have the following css class
.btn {
box-shadow: none;
border-radius: 8px;
margin: 0;
border-width: 0;
}
The problem is that this CSS class is overriden by the default .btn class defined in mdb.scss.
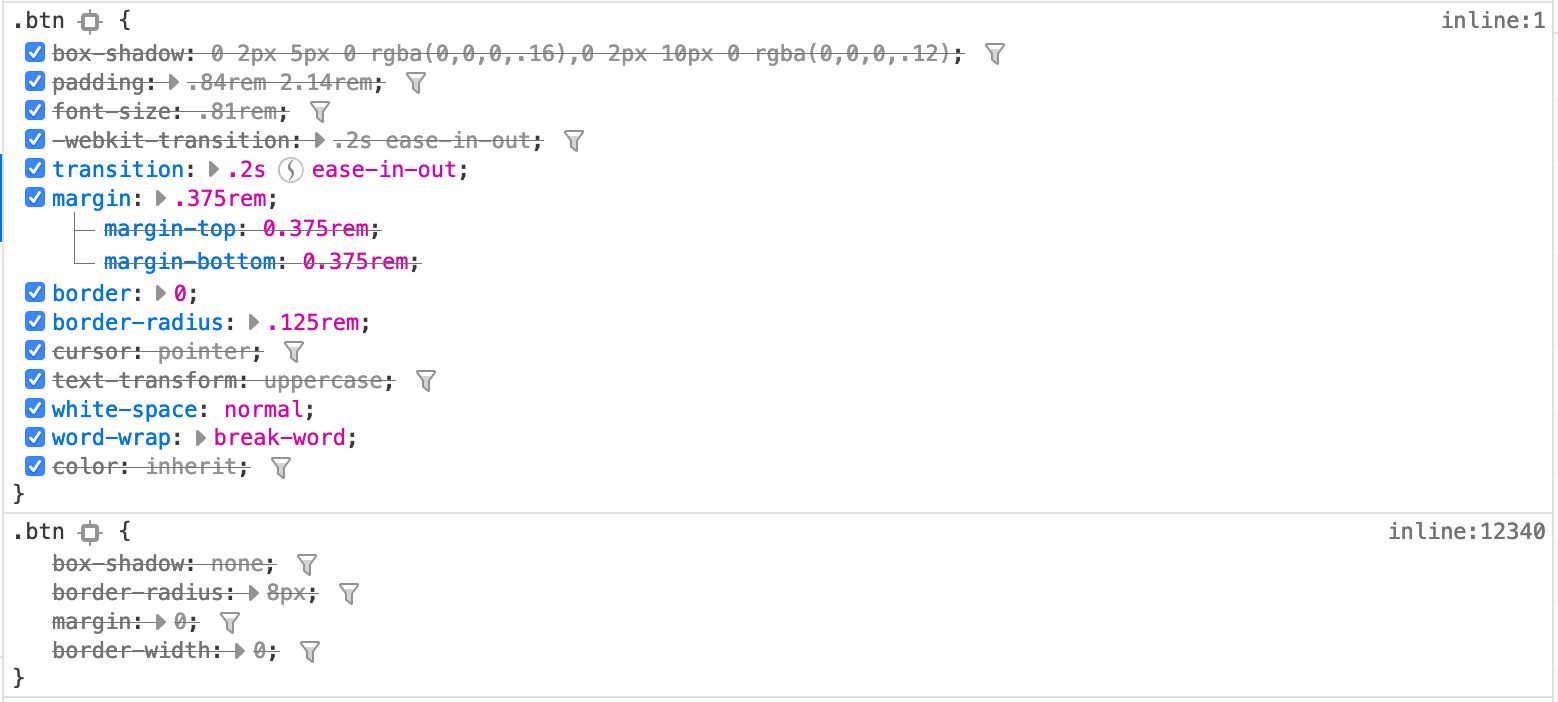
Inspect element (in Firefox) also shows that our .btn class is overridden:

This was not the case in MDB 7.5.
What prompted the change to occur, and is there anyway to ensure that our classes do not get overridden?
Arkadiusz Idzikowski
staff answered 6 years ago
In MDB 8 component styles are no longer in the global scope and are loaded only when you use the component in the specific view. That's why you have to use a different approach to overwrite the component styles. Please take a look at our guide: https://mdbootstrap.com/docs/angular/getting-started/styles-customization/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: Desktop
- Browser: Firefox
- OS: MacOs/Windows
- Provided sample code: No
- Provided link: No