Topic: Mega Menu Angular close
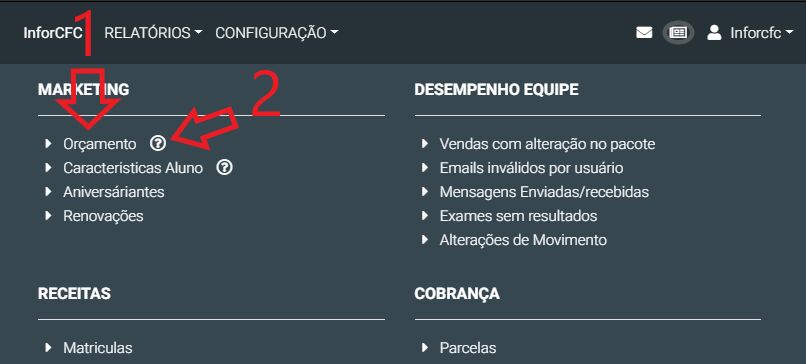
1: I want you to close the menu when you click.
2: I don't want you to close the menu if you click on the icon, it will open a help mode and you won't be able to close the mega menu.
I'm using google translate.
Sample
Konrad Stępień
staff answered 6 years ago
Hi @SANTANA,
You can disable autoHide dropdown like this:
<li class="nav-item dropdown mega-dropdown active" mdbDropdown #dropdown [autoClose]="false">
And also add #dropdown property for this line.
Then you can use @ViewChild in your typescript.
Like this:
import {
...
ViewChild,
...
} from '@angular/core';
import { NavbarComponent } from 'ng-uikit-pro-standard';
@Component({
...
})
export class AppComponent {
@ViewChild('nav', { static: true }) nav: NavbarComponent;
@ViewChild('dropdown', { static: true }) dropdown: any;
...
hideDropdonw() {
this.dropdown.hide();
}
}
And set for your span function to hide dropdown.
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> <span (click)="hideDropdonw()"> ipsum dolor sit amet</span>
Full code:
Navbar
<li class="nav-item dropdown mega-dropdown active" mdbDropdown #dropdown [autoClose]="false">
<a mdbDropdownToggle class="nav-link dropdown-toggle text-uppercase no-caret" aria-haspopup="true"
aria-expanded="false">Features</a>
<div class="dropdown-menu mega-menu v-2 row z-depth-1 special-color">
<div class="row mx-md-4 mx-1">
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-5 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Featured</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> <span (click)="hideDropdonw()"> ipsum dolor sit amet</span>
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Consectetur adipiscing elit
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Sed do eiusmod tempor incididunt
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Ut labore et dolore magna
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Ut enim ad minim veniam
</a>
</li>
</ul>
</div>
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-md-5 mt-4 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Related</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Quis nostrud exercitation
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Duis aute irure dolor in
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Laboris nisi ut aliquip ex ea commodo
consequat
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Reprehenderit in voluptate
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Esse cillum dolore eu fugiat nulla
pariatur
</a>
</li>
</ul>
</div>
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-4 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Design</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Excepteur sint occaecat
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Sunt in culpa qui officia
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Sed ut perspiciatis unde omnis iste
natus error
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Mollit anim id est laborum
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Accusantium doloremque laudantium
</a>
</li>
</ul>
</div>
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-4 mb-5">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Programming</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Totam rem aperiam eaque
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Beatae vitae dicta sun
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Quae ab illo inventore veritatis et
quasi architecto
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Nemo enim ipsam voluptatem
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Neque porro quisquam est
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown mega-dropdown" mdbDropdown [autoClose]="false">
<a mdbDropdownToggle class="nav-link dropdown-toggle text-uppercase no-caret" aria-haspopup="true"
aria-expanded="false">Technology</a>
<div class="dropdown-menu mega-menu v-2 row z-depth-1 special-color">
<div class="row mx-md-4 mx-1">
<div class="col-md-12 col-lg-4 sub-menu my-lg-5 mt-5 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Featured</h6>
<!--Featured image-->
<div class="view overlay mb-3 z-depth-1">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Work/6-col/img%20(37).jpg" class="img-fluid"
alt="First sample image">
<div class="mask rgba-white-slight flex-center">
<p></p>
</div>
</div>
<h4 class="mb-2">
<a class="news-title pl-0" href="">Lorem ipsum dolor sit</a>
</h4>
<p class="font-small text-uppercase white-text">
<mdb-icon far icon="clock" class="pr-2" aria-hidden="true"></mdb-icon>July 17, 2017 /
<mdb-icon far icon="comments" class="px-1" aria-hidden="true"></mdb-icon> 20</p>
</div>
<div class="col-md-6 col-lg-4 sub-menu my-lg-5 my-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Related</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Quis nostrud exercitation
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Duis aute irure dolor in
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Laboris nisi ut aliquip ex ea commodo
consequat
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Reprehenderit in voluptate
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Esse cillum dolore eu fugiat nulla
pariatur
</a>
</li>
</ul>
</div>
<div class="col-md-6 col-lg-4 sub-menu my-lg-5 my-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Design</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Excepteur sint occaecat
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Sunt in culpa qui officia
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Sed ut perspiciatis unde omnis iste
natus error
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Mollit anim id est laborum
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Accusantium doloremque laudantium
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown mega-dropdown" mdbDropdown [autoClose]="false">
<a mdbDropdownToggle class="nav-link dropdown-toggle text-uppercase no-caret" aria-haspopup="true"
aria-expanded="false">Lifestyle</a>
<div class="dropdown-menu mega-menu v-2 row z-depth-1 special-color">
<div class="row mx-md-4 mx-1">
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-5 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Featured</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Lorem ipsum dolor sit amet
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Consectetur adipiscing elit
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Sed do eiusmod tempor incididunt
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Ut labore et dolore magna
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Ut enim ad minim veniam
</a>
</li>
</ul>
</div>
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-md-5 mt-4 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Related</h6>
<!--Featured image-->
<div class="view overlay mb-3 z-depth-1">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Work/6-col/img%20(43).jpg" class="img-fluid"
alt="First sample image">
<div class="mask rgba-white-slight flex-center">
<p></p>
</div>
</div>
<h4 class="mb-2">
<a class="news-title pl-0" href="">Lorem ipsum dolor sit</a>
</h4>
<p class="font-small text-uppercase white-text">
<mdb-icon far icon="clock" class="pr-2" aria-hidden="true"></mdb-icon>July 17, 2017 /
<mdb-icon far icon="comments" class="px-1" aria-hidden="true"></mdb-icon> 20</p>
</div>
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-4 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Design</h6>
<!--Featured image-->
<div class="view overlay mb-3 z-depth-1">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Work/6-col/img%20(44).jpg" class="img-fluid"
alt="First sample image">
<div class="mask rgba-white-slight flex-center">
<p></p>
</div>
</div>
<h4 class="mb-2">
<a class="news-title pl-0" href="">Ut labore et dolore magna</a>
</h4>
<p class="font-small text-uppercase white-text">
<mdb-icon far icon="clock" class="pr-2" aria-hidden="true"></mdb-icon>July 16, 2017 /
<mdb-icon far icon="comments" class="px-1" aria-hidden="true"></mdb-icon> 25</p>
</div>
<div class="col-md-6 col-xl-3 sub-menu my-xl-5 mt-4 mb-5">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Programming</h6>
<ul class="list-unstyled">
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Totam rem aperiam eaque
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Beatae vitae dicta sun
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Quae ab illo inventore veritatis et
quasi architecto
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Nemo enim ipsam voluptatem
</a>
</li>
<li class="">
<a class="menu-item pl-0" href="">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon> Neque porro quisquam est
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
TS:
import {
Component,
HostListener,
ViewChild,
Renderer2,
AfterViewInit,
ElementRef,
} from '@angular/core';
import { NavbarComponent } from 'ng-uikit-pro-standard';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
@ViewChild('nav', { static: true }) nav: NavbarComponent;
@ViewChild('dropdown', { static: true }) dropdown: any;
constructor(private renderer: Renderer2, private el: ElementRef) {}
transformDropdowns() {
const dropdownMenu = Array.from(this.el.nativeElement.querySelectorAll('.dropdown-menu'));
const navHeight = this.nav.navbar.nativeElement.clientHeight + 'px';
dropdownMenu.forEach(dropdown => {
this.renderer.setStyle(dropdown, 'transform', `translateY(${navHeight})`);
});
}
hideDropdonw() {
this.dropdown.hide();
}
}
But you have to add these properties for other lines in HTML.
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Chrome
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No