Topic: MdbTablePaginationComponent update total entries manually
george.marius.statie@svea.com
pro premium priority asked 3 years ago
Hi,
I want to manually update the total number of entries for a table. I filter the entries on the server side and when the data needs to be be displayed in the table I have only 10 entries from a total of X, so I need to manually set X to total number of records pagination component.
I didn't find a way to comunicate with the component to update this.
In the old MDB 4 I used this and a lot of properties and methods were available to have control on the pagination, for example for the total:
this.tablePagination.allItemsLength = itemsTotal;
Can you help? Thank you.
Resources (screenshots, code snippets etc.)

agenda
pro premium priority answered 2 years ago
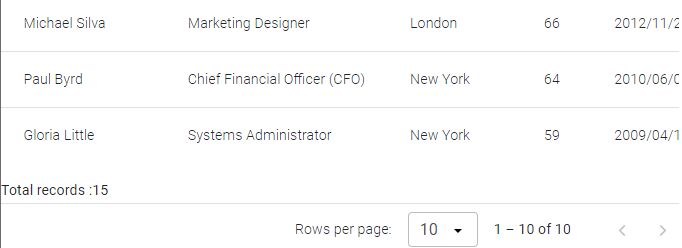
Hi I have the same problem. It looks like total is not working. Total rows is 15, API returns only 10 rows per page.
EDITED:I am using Angular 16 and MDB Pro Essential 5.1.0. HTML and TS is the same as in your example: HTML:
<div class="datatable mt-4">
<table
class="table datatable-table"
mdbTable
mdbTableSort
#table="mdbTable"
#sort="mdbTableSort"
[dataSource]="dataSource"
[pagination]="pagination"
[sort]="sort"
>
<thead class="datatable-header">
<tr>
<th
*ngFor="let header of headers"
[mdbTableSortHeader]="header"
scope="col"
>
{{ header | titlecase }}
</th>
</tr>
</thead>
<tbody class="datatable-body">
<tr *ngFor="let data of table.data" scope="row">
<td>
{{ data.name }}
</td>
<td>
{{ data.position }}
</td>
<td>
{{ data.office }}
</td>
<td>
{{ data.age }}
</td>
<td>
{{ data.startDate }}
</td>
<td>
{{ data.salary }}
</td>
</tr>
</tbody>
</table>
Total records :{{ totalRecords }}
<mdb-table-pagination
#pagination
[total]="totalRecords"
[entries]="10"
></mdb-table-pagination>
</div>
TS:
totalRecords = 0;
ngOnInit() {
setTimeout(() => {
this.dataSource = this.dataSourceMock.slice(0, 10);
this.totalRecords = this.dataSourceMock.length;
}, 2000);
}

Arkadiusz Idzikowski staff commented 2 years ago
Could you please edit your post and provide a more detailed example code HTML and TS code on which we will be able to reproduce the problem?
Which version of MDB Angular do you use?
Rafał Seifert commented 2 years ago
Our mdbTable directive is coupled with pagination component and it handles entries and total entries automatically. Therefore using [total] input in such case is not a good practice. If you want to decouple them and handle pagination on your own you should remove the [pagination] input from element. Let us know if that approach solves your issue. If not, please explain once more what specifically you want to achieve with manipulating[total] input.
Piotr Mszyca premium commented 2 years ago
Decoupling seems to work fine but how can we set manually the current page? I don't see in API any suitable field for that.
Rafał Seifert commented 2 years ago
Please grab the table via ViewChild and try such approach:
ngAfterViewInit(): void { this.table.pagination.page = 1; }
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: All
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
r.seifert commented 3 years ago
Could you provide information on how you set up your datatable with dynamic data? Please provide code for template and component class so we can further investigate the problem.
We have [total] input for pagination but without more specific information we don't know if that will help you.