Topic: mdbTable changing styles for non-mdbTable tables
ahendricks
asked 5 years ago
Hi mdb Community,
I'm using mdbTable for displaying some Parent Child Activity, where: Page 1 - contains a parent table with each record allowing you to view the detail of that Activity (on Page 2)
Page 1 - uses an mdbTable Page 2 - uses has a normal html table (which I've customized to my requirements)
Scenario: When browsing to the Detail view directly (Page 2) - my style is correctly displayed, However, when clicking the link from Page 1 for a record, the table style on Page 2 is messed up. If I refresh my browser on Page 2, everything is displayed correctly again.
A couple of things I've tried: - Added a button outside of the table on Page 1 to Navigate to a fixed link (Page 2), which results in the same behaviour.
After loading Page 1 and navigating to any of my other Pages which has an html table, the styling is broken (until I do a browser refresh)
Removed the mdbTable directive from Page 1 - and Page 2 (and all other Pages which have html tables) now displays correct again.
However, In order to use the Pagination feature on Page 1, I have to use the mdbTable directive, so I'm kinda stuck here.
If there is anyone out there who is able to assist, your help would be greatly appreciated.
Below are some screenshots:
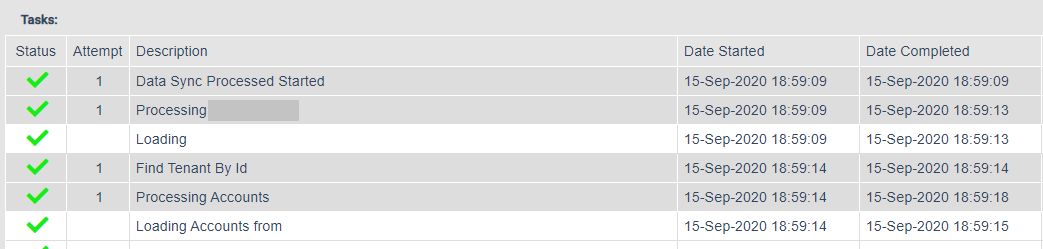
Page 2 - [html table] This is what the page looks like, if I navigate to it directly (expected):

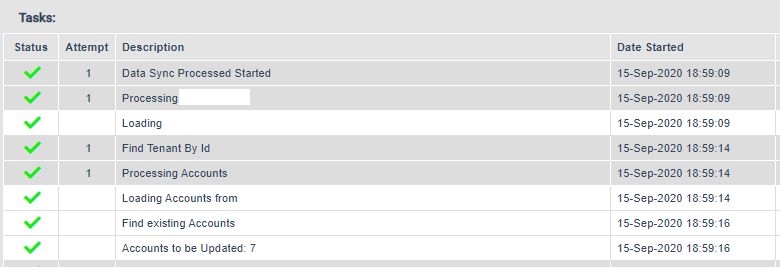
Page 1 - [mdbTable] (and link)

Page 2 - [html table] - If page is loaded via the link, this is what the table now looks like (Font Size and Spacing is bigger):

Arkadiusz Idzikowski
staff answered 5 years ago
In MDB Angular we override default table styles using table selector. These styles are loaded in the app view only when you use mdbTable directive, that's why you see change in styles when you switch from the view with MDB table to the view with custom table.
We will check if we can customize the styles selectors without introducing breaking changes, but for now, the best solution would be to override MDB styles in the custom table.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
We would need some example code for both tables to reproduce this problem properly on our end. It looks like expected behavior. MDB table styles will be loaded only if you use the
mdbTabledirective in the specific view, that's how Angular component-scoped styles work. In order to have both MDB and custom styles in the same view, you would need to use custom classes or use custom CSS selectors with higher specificity that will overwrite the MDB styles.ahendricks commented 5 years ago
Hi This is definitely not expected behavior.
I've created a sample app to illustrate the problem, could you perhaps send me an email address i can send it to?
ahendricks commented 5 years ago
Hi
I've made the code available here: https://stackblitz.com/edit/mdbtable-styling-issue
Steps to reproduce: 1. Open browser, load : https://mdbtable-styling-issue.stackblitz.io/view-detail/1 (notice the table styles)
Load the Parent View: https://mdbtable-styling-issue.stackblitz.io
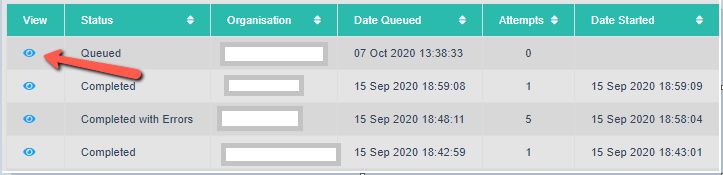
Click on the View button, which redirects to the Detail Page (notice the table styles - its different / broken)
Expected behaviour: Table style to be consistent irrespective of the origin.