Topic: MDB5 input field issue in BETA 4 paid version
mikejhills
pro premium priority asked 5 years ago
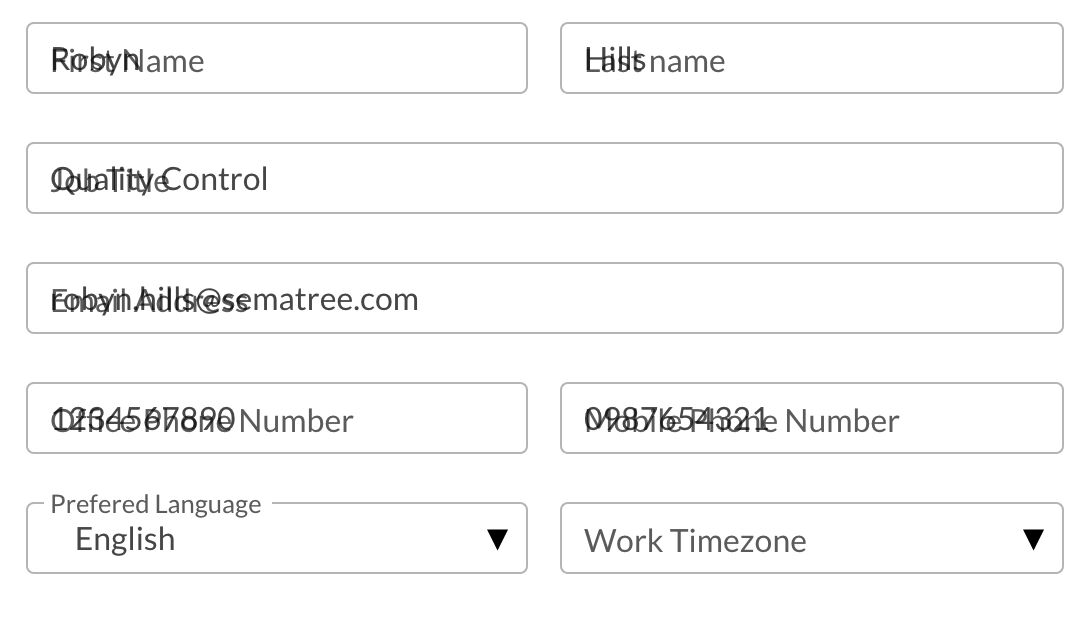
When populating a user preferences form i have the following issue:
Expected behavior Labels would transform to correct position
Actual behavior
Labels and value overlap
Resources (screenshots, code snippets etc.)
Grzegorz Bujański
answered 5 years ago
Thanks for reporting. We will fix it as soon as possible. At the moment I propose to use value to update the data
<div class="form-outline">
<input mdbInput type="text" id="userId" class="form-control" [value]="data.userId" />
<label mdbLabel class="form-label" for="userId">Example label</label>
</div>
mikejhills pro premium priority commented 5 years ago
Please let us know as soon as it is released, we can not finish our upgrade until this is fixed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta3
- Device: laptop
- Browser: chrome
- OS: big sur
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 5 years ago
How can i recreate this? How are data in inputs added? Where does this data come from? Are they hardcoded in the component or retrieved from api?
mikejhills pro premium priority commented 5 years ago
here is a demo:https://stackblitz.com/edit/angular-ivy-bpsn7q?file=src%2Fapp%2Fapp.component.ts
please take a look... ty