Topic: MDB5 6.0.0 Parallax Plugin Not Working
staffordjh
pro premium priority asked 2 years ago
Expected behavior
Parallax movement when scrolling up and down
Actual behavior
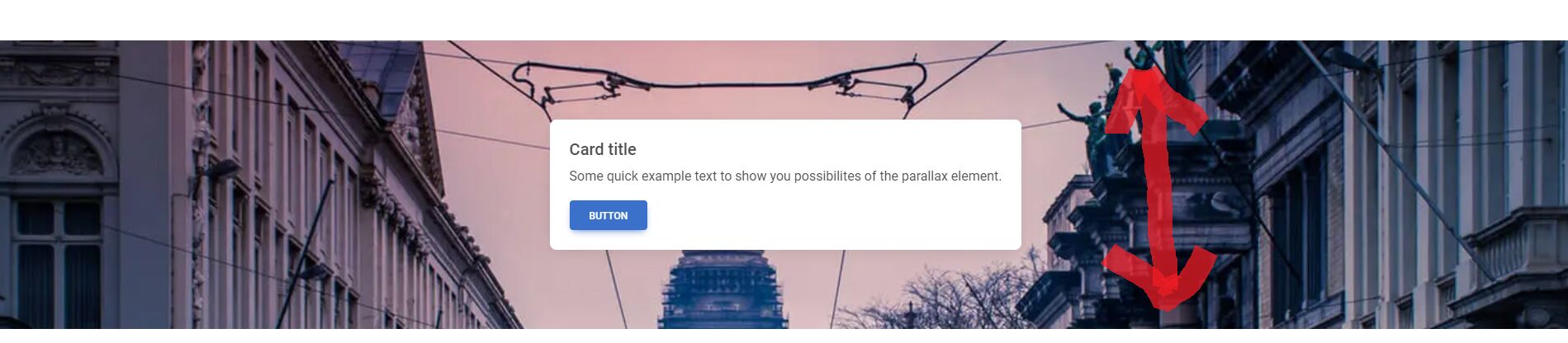
Static transition area with parallax container and parallax content, but NO PARALLAX MOVEMENT. Input parameters like [imgSrc] and [maxHeight] from the MdbParallaxModule function within the Angular application (image and height correct), but there is just no parallax behavior.
Resources (screenshots, code snippets etc.)
Here is the screenshot of the parallax transition area. Static with no movement.
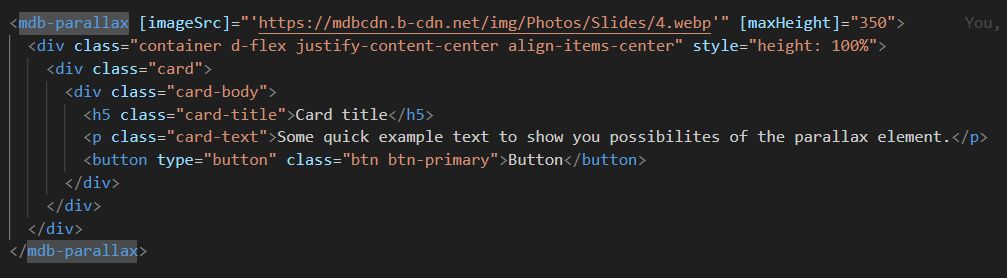
Here is the mdb-parallax HTML Template
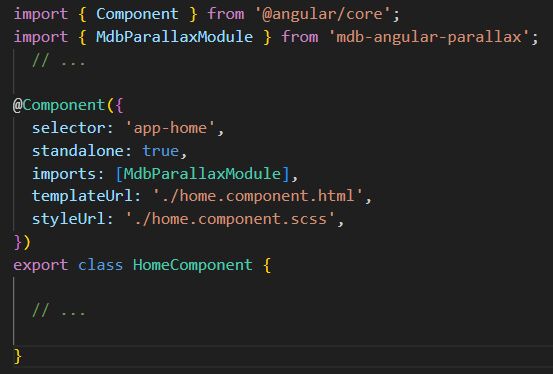
Here is the import of MdbParallaxModule into TypeScript of Component. I am using an Angular 17 standalone module for the component, which hasn't been an issue for other MDB modules so far.

With the npm install of the mdb pro package, I have the mdb-parallax module installed in my node_modules as well.
I have also tried inserting the "parallax-content" class on a div that contains my content that is recommended in both the standard and angular documentation for the parallax plugin with no luck.
NgModule Documentation for Angular Parallax Content
What am I missing? I would really like to use this plugin feature.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: Dell XPS Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 2 years ago
Are there any errors in the dev console when you try to use the plugin in your app?
Is the HTML code you provided the only thing displayed on this page?
staffordjh pro premium priority commented 2 years ago
Hi Arkadiusz. Thank you for your reply. Apologies for the delay. I didn't realize you had commented till today.
Yes, that's it. I know that my standalone configuration is the problem, but because this is newer setup, I have not found answers to my problem. More confusingly, this seems to be an issue with anything that uses translate3d, not just the mdb parrallax module, to achieve a css transition effect.
Upon inspection of dev tools styling of my image element within the parallax slider, none of the translate3d properties update when scrolling down in the standalone configuration, like they do in the NgModule configuration setup.
I tried with a NgModule configuration without an app.config bootstrapped in main.ts for standalone and it works just fine.
I am using the recommended providedAnimations() in my app config.
staffordjh pro premium priority commented 2 years ago
Well, I finally isolated the problem. It had nothing to do with the standalone component configuration. It was related to me using a styling height of 100vh on my mdbScrollbar. Simply removing this allowed the parallax behavior as intended for the module.
Arkadiusz Idzikowski staff commented 2 years ago
I already answered in the other thread: https://mdbootstrap.com/support/angular/mdb-scrollbar-height-style-is-not-allowing-parallax-behavior-in-mdb-parallax/