Topic: MDB Table with sub headers
JeroenVunderink
pro premium priority asked 6 years ago
Hi,
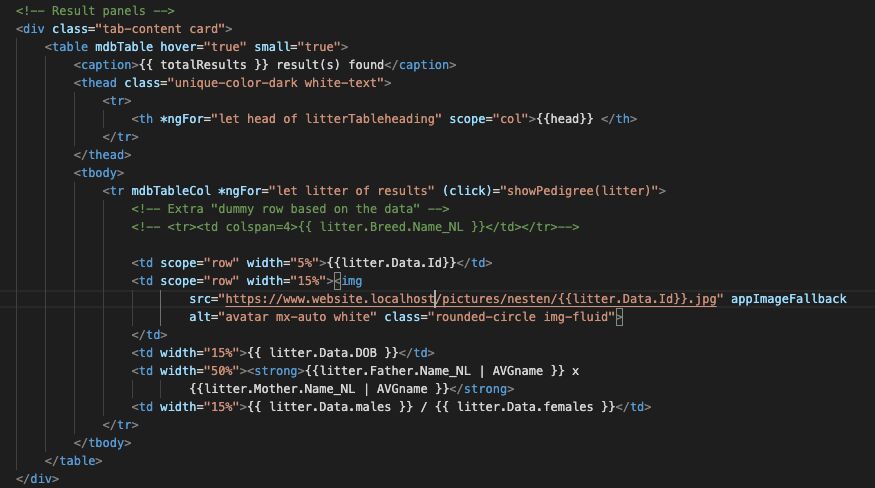
I would like to create an with data from an external data source (JSON).
In the table I have set the thead with column names.
No I show the row (mdbTableCol) and all works fine, but...
I would like to have an sub-header, so wil a row in the table containing one data value and basically changing when that column value changes
{Ford, Taurus, Benzine} {Ford, Escort, Benzine} {Ford, Escort, Diesel} {Fiat, 500, Benzine} {Fiat, Croma, Diesel} etc...
Show like Brand Type Fuel Ford Taurus Benzine Escort Benzine Escort Diesel Fiat 500 Benzine Croma Diesel etc...
 How do I do this? Preferable I would not change my JSON return array and just show it based on the data.
How do I do this? Preferable I would not change my JSON return array and just show it based on the data.
Arkadiusz Idzikowski
staff answered 6 years ago
You can move ngFor definition to ng-container and then use ngIf directive to display the extra row if certain condition is met. For example:
<table mdbTable>
<thead class="black white-text">
<tr>
<th *ngFor="let head of headElements" scope="col">{{head}} </th>
</tr>
</thead>
<tbody>
<ng-container *ngFor="let el of elements">
<tr *ngIf="condition">
<td colspan="4">Custom row</td>
</tr>
<tr mdbTableCol *ngFor="let el of elements">
<th scope="row">{{el.id}}</th>
<td>{{el.first}}</td>
<td>{{el.last}}</td>
<td>{{el.handle}}</td>
</tr>
</ng-container>
</tbody>
</table>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.1.0
- Device: MacBook
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Can you provide more details about the problem with some example MDB table code? If you need additional row before the rows with mdbTableCol, you can just add the html
trtag before the rows created withngFordirective.JeroenVunderink pro premium priority commented 6 years ago
Thanks, and I will try to be more clear:
I want to loop through my data and in case the data has a different grouping category, I want to add a dummy row.
So basically have my JSON presented like below:
JeroenVunderink pro premium priority commented 6 years ago
Attached a post of StackOver flow with people asking the same question on Angualr material. https://stackoverflow.com/questions/52217179/angular-material-mat-table-row-grouping
JeroenVunderink pro premium priority commented 6 years ago
Any suggestions how to do this with MDB?
Or just copy the Angular Material example? I hope there is a beter solution, cause then I cannot directly use the data that is returned from the restApi and have to format it for grouping and row displaying, that also impacts filtering.