Topic: mdb-tab sanitizing error
Hi,
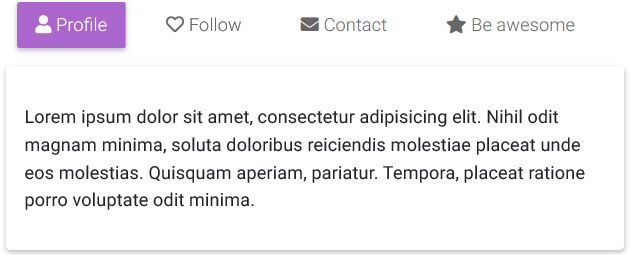
I would like to use mdb-tab to get the following layout:

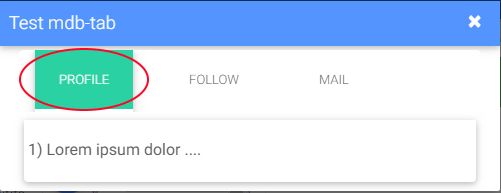
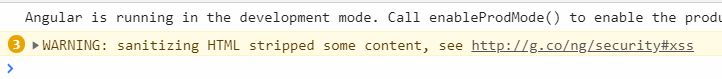
But when I try the code, I get the following layout and the following error:


I looked for a solution to the error but no method works (example) :
dom sanitization bypasssecuritytrusthtml
Here is my code:
<div mdbModal #testFormModal="mdbModal" class="modal fade top mt-3" style="overflow-y: auto" id="testFormModalTop" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true" [config]="{ignoreBackdropClick: true, keyboard: false}">
<!--Content-->
<div class="modal-content">
<!--Header-->
<div class="modal-header p-1">
<p class="heading lead" i18n="@@formAddSubscription.formTitle">Test mdb-tab</p>
<button type="button" class="close mr-1 mt-1 p-0" data-dismiss="modal" aria-label="Close" (click)="hide()">
<span aria-hidden="true" class="white-text">×</span>
</button>
</div>
<!--/.Header-->
<!--Body-->
<div class="modal-body p-1">
<!-- Nav tabs -->
<mdb-tabset #staticTabs [buttonClass]="'pills-primary white mb-2'" [contentClass]="'card p-1'" class="classic-tabs">
<!--Panel 1-->
<mdb-tab heading="<mdb-icon fas icon='user-alt'></mdb-icon> Profile">
<div class="row">
<div class="col-12">
<br>
<p>
1) Lorem ipsum dolor ....
</p>
</div>
</div>
</mdb-tab>
<!--Panel 2-->
<mdb-tab heading="<mdb-icon fas icon='heart'></mdb-icon> Follow">
<div class="row">
<div class="col-12">
<br>
<p>
2) Lorem ipsum dolor ....
</p>
</div>
</div>
</mdb-tab>
<!--Panel 3-->
<mdb-tab heading="<mdb-icon fas icon='envelope'></mdb-icon> Mail">
<div class="row">
<div class="col-12">
<br>
<p>
3) Lorem ipsum dolor ....
</p>
</div>
</div>
</mdb-tab>
</mdb-tabset>
</div>
<!--/.Body-->
</div>
<!--/.Content-->
import { Component, OnInit, ViewChild } from '@angular/core';
import { ModalDirective } from 'ng-uikit-pro-standard';
@Component({ selector: 'app-test-input-form', templateUrl: './test-input-form.component.html', styleUrls: ['./test-input-form.component.css'] }) export class TestInputFormComponent implements OnInit { @ViewChild('testFormModal') testFormModal: ModalDirective;
constructor() { }
ngOnInit() { }
public show() { this.testFormModal.show(); }
public hide() { this.testFormModal.hide(); } }
What is the correct method to use to avoid errors and have an expected layout?
Thank you.
Damian Gemza
staff answered 5 years ago
Dear @Frederic
I have modified your tabs code a little bit. I have added there a nav md-pills classes to the [buttonClass] and removed from there white. Also I have removed the classic-tabs class from mdb-tabset element. Please take a look at it:
<mdb-tabset #staticTabs [buttonClass]="'nav md-pills pills-primary mb-2'" [contentClass]="'card p-1'">
<!--Panel 1-->
<mdb-tab heading="<i class='fas fa-user-alt'></i> Profile">
<div class="row">
<div class="col-12">
<br>
<p>
1) Lorem ipsum dolor ....
</p>
</div>
</div>
</mdb-tab>
<!--Panel 2-->
<mdb-tab heading="<i class='fas fa-heart'></i> Follow">
<div class="row">
<div class="col-12">
<br>
<p>
2) Lorem ipsum dolor ....
</p>
</div>
</div>
</mdb-tab>
<!--Panel 3-->
<mdb-tab heading="<i class='fas fa-envelope'></i> Mail">
<div class="row">
<div class="col-12">
<br>
<p>
3) Lorem ipsum dolor ....
</p>
</div>
</div>
</mdb-tab>
</mdb-tabset>
Best Regards,
Damian
Frederic
pro premium priority answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 7.5.2
- Device: Computer and SmartPhone
- Browser: Edge and Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes