Topic: MDB Sidenav under Navbar
stokkup2313
pro premium priority asked 3 years ago
Expected behavior
Sidenav should live under my navbar and should not close or anything on click.
Actual behavior
currently when adding the sidenav, the sidenav shows on the whole height of the screen. 
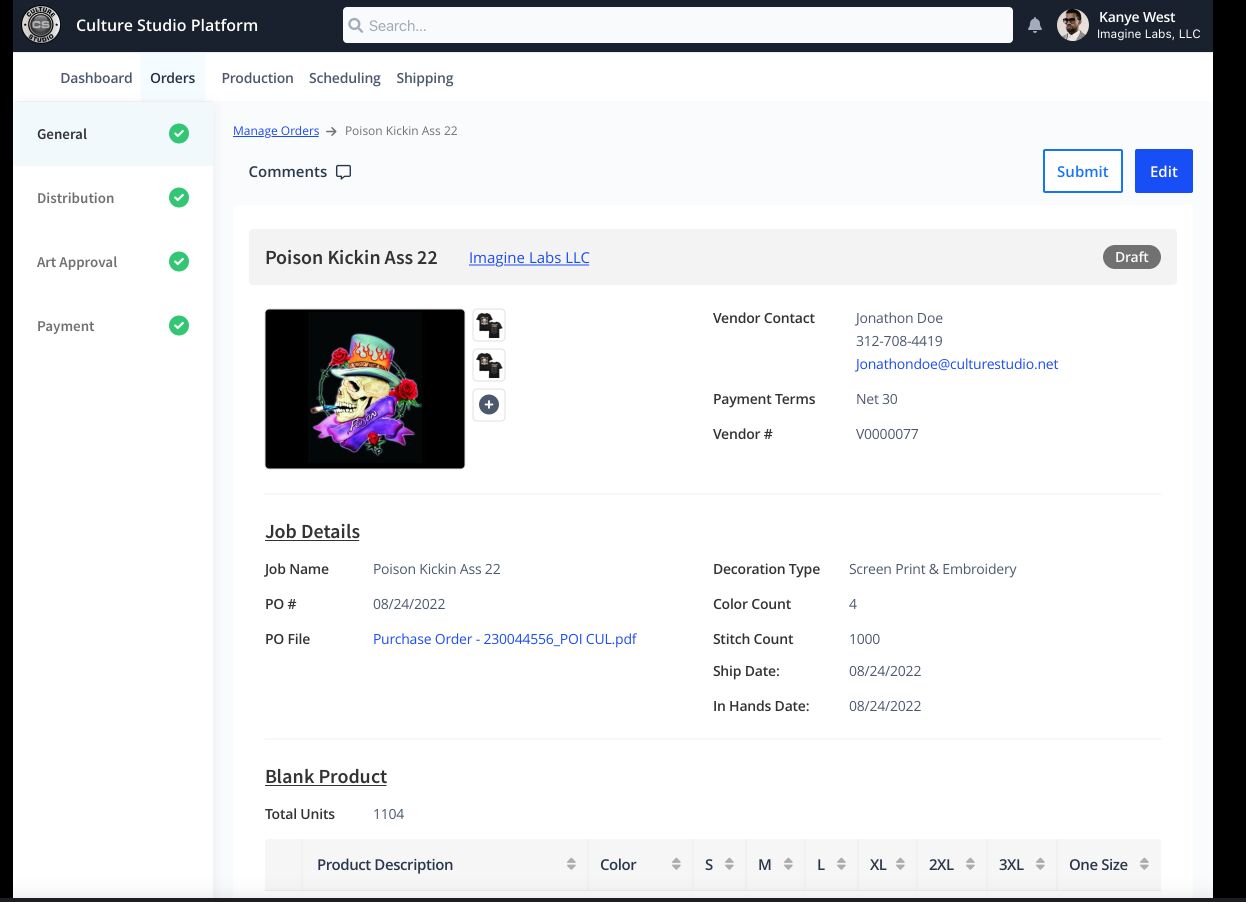
Resources (screenshots, code snippets etc.)
r.seifert
answered 3 years ago
We may have a bug in our sidenav. We need to investigate this issue. As a workaround you can try such solution:
1.Place <nav> element above <mdb-sidenav-layout> like so:
<nav class="navbar">...</nav>
<mdb-sidenav-layout>...</mdb-sidenav-layout>
2.Set sidenav's position to absolute by input <mdb-sidenav #sidenav="mdbSidenav" [position]="'absolute'">
3.Use such styles
html,
body {
height: 100%;
}
mdb-sidenav-layout {
position: relative;
height: 100%;
}
mdb-sidenav-content {
display: flex;
height: 100%;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: Desktop
- Browser: Chrome
- OS: MacOC
- Provided sample code: No
- Provided link: No