Topic: mdb-side-nav close automatically
1001albertpadilla
asked 6 years ago
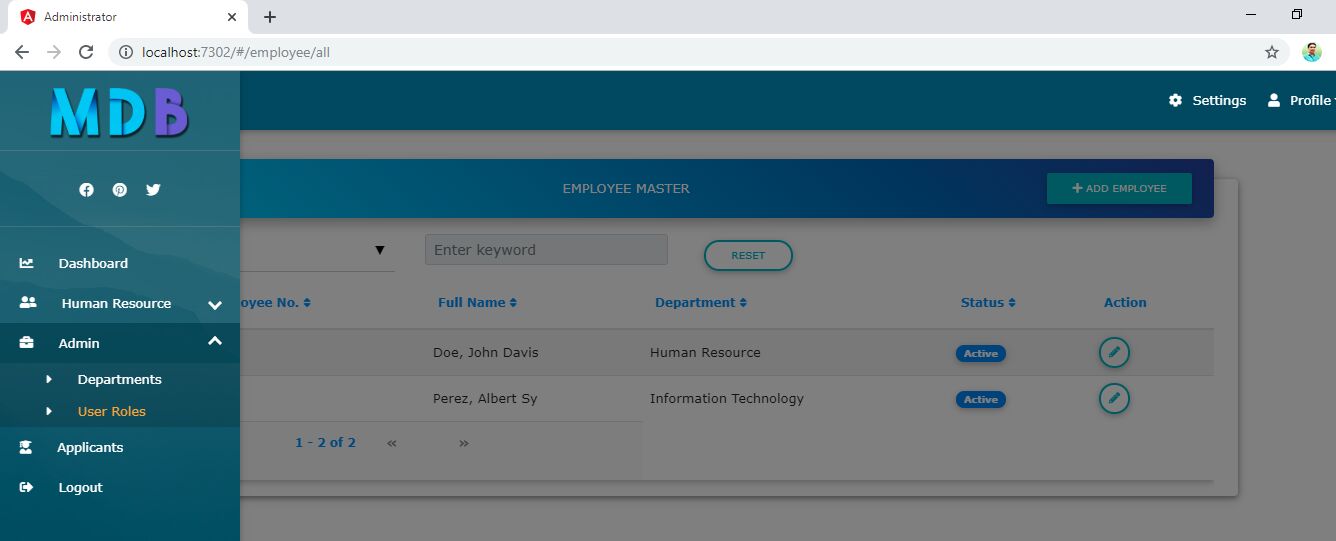
I'm using mdb-side-nav #sidenav class="sn-bg-1-local fixed" [fixed]="true" . It contains this link a [routerLink]="['/employee/all']". The side-nav is toggled for smaller screen resolution. How can I make the side-nav to automatically close and put focus on the right side content area when the link is clicked?
Please see attached screenshot.

Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 6 years ago
Hi!
Could you show me your code? Or send demo app to my email: b.termena@mdbootstrap.com
Best Regards, Bartosz.
1001albertpadilla commented 6 years ago
Sent the files to your email. Thanks!
1001albertpadilla commented 6 years ago
I followed the approach you suggested in the email. I got it working using the following:
mdb-side-nav #sidenav class="sn-bg-1-local fixed" [fixed]="true"
@ViewChild('sidenav') sidenav: SidenavComponent;
this.sidenav.hide();
Thanks!