Topic: mdb-select - when [multiple] changes after init, component is broken
ECKD Service Gmbh
pro premium priority asked 4 years ago
Expected behavior
[multiple] flag can be changed without rerenderering the whole component
Actual behavior
When [multiple] is changed after the mdb-select was initialized, the cdk SelectModel won't be reinitialized or multiple flag on the model isn't updated.
As a workaround we have to rerender the whole component, which leads to flickering and unnecessary execution of initialization logic.
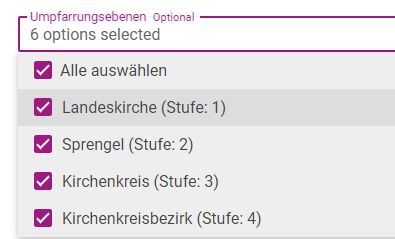
Without manual rerendering (BROKEN):

With manual rerendering (how it should work when multiple changes):

Arkadiusz Idzikowski
staff answered 4 years ago
This is expected behavior. As you mentioned, single and multiple select uses a different data model, therefore their functionality is completely different. It would be impossible for us to manage current selections on the fly when the multiple mode changes dynamically.
In this case we recommend using ngSwitch or ngIf to create different templates for single and multiple mode:
<mdb-select *ngIf="!isMultiple"></mdb-select>
<mdb-select *ngIf="isMultiple" [multiple]="true"></mdb-select>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.5.1
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No