Topic: mdb-select not responding to touch event
Expected behavior: mdb-select (selected)="" should respond to touch event. When an item is selected, it will run a function to open a modal.
Actual behavior: mdb-select (selected)="" is not responding to touch event (when in smaller view/screen). But when in desktop view, it is working fine.
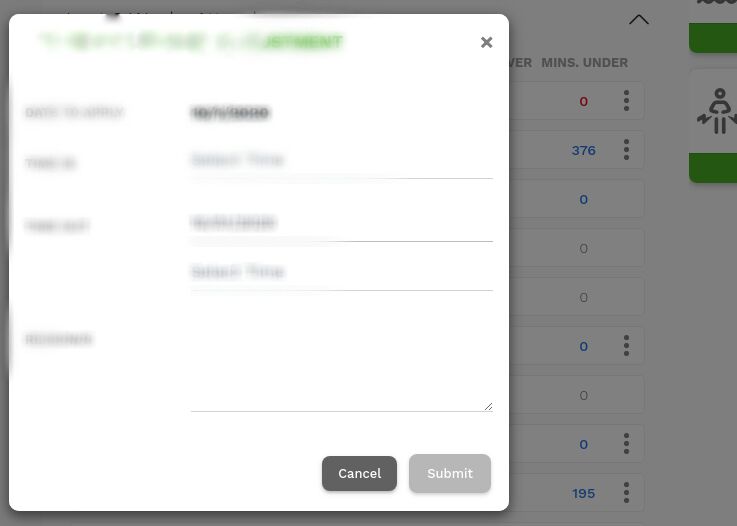
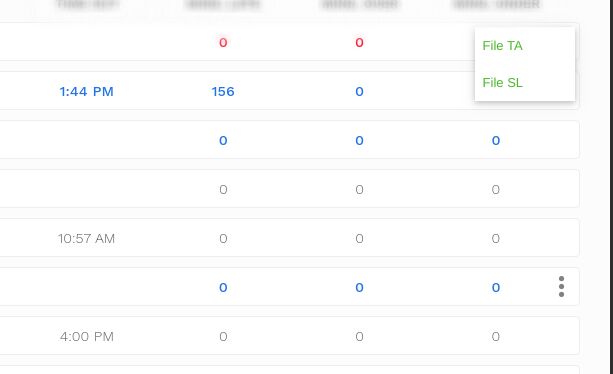
Resources (screenshots, code snippets etc.)

UPDATE:
// html
<mdb-select class="table-options position-absolute"
[customClass]="'table-dropdown'"
[highlightFirst]="false"
[appendToBody]="true"
[options]="optionsData"
style="width: 70px;"
(selected)="openModal($event)">
// typescript code
openModal(payload) {
this.modalService.show(ModalComponentHere);
}
Please note, that this only happens when viewed on a smaller/mobile screen.
Arkadiusz Idzikowski
staff answered 5 years ago
It looks like the problem is caused by the [appendToBody]="true" input. If can't set the value of this input to false, please consider switching to the <mdb-select-2> component - a new version of the mdb-select. You can use its (valueChange) event to listen to the changes.
https://mdbootstrap.com/docs/angular/forms/select/
The <mdb-select> is now deprecated and it will be removed in the future updates.
Win commented 5 years ago
can we use the mdb-select-2 on the current version installed on our app? or do we need to install a new one?
Arkadiusz Idzikowski staff commented 5 years ago
From what I can see you are using v9.3.1. New MDB Select was added in v9.3.0.
However, in case of any problems with the component, we recommend switching to v9.4.0, because there were some bug fixes added in this version.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: mobile
- Browser: chrome, firefox
- OS: windows, ios, linux
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
The option is not selected at all or it's selected correctly but the event is not emitted?
On what specific device this problem occurs?
Win commented 5 years ago
Not emitting an event. I'm using the dev console via the mobile toolbar to view it in smaller screen.
Arkadiusz Idzikowski staff commented 5 years ago
We tried to reproduce that on our end, but without success. Please provide some code that will help us to recreate this problem.
Win commented 5 years ago
The comment section doesn't seem to accept html and js codes. How will I insert them?
Arkadiusz Idzikowski staff commented 5 years ago
You can edit your first post and include it there.
Win commented 5 years ago
I always run into 406 Not Acceptable page, whenever i paste my html code.
Arkadiusz Idzikowski staff commented 5 years ago
Sorry for the inconvenience, it should work correctly now. Please let me know if you encounter any further problems.
Win commented 5 years ago
I posted a sample coding.