Topic: mdb-select in container with overflow
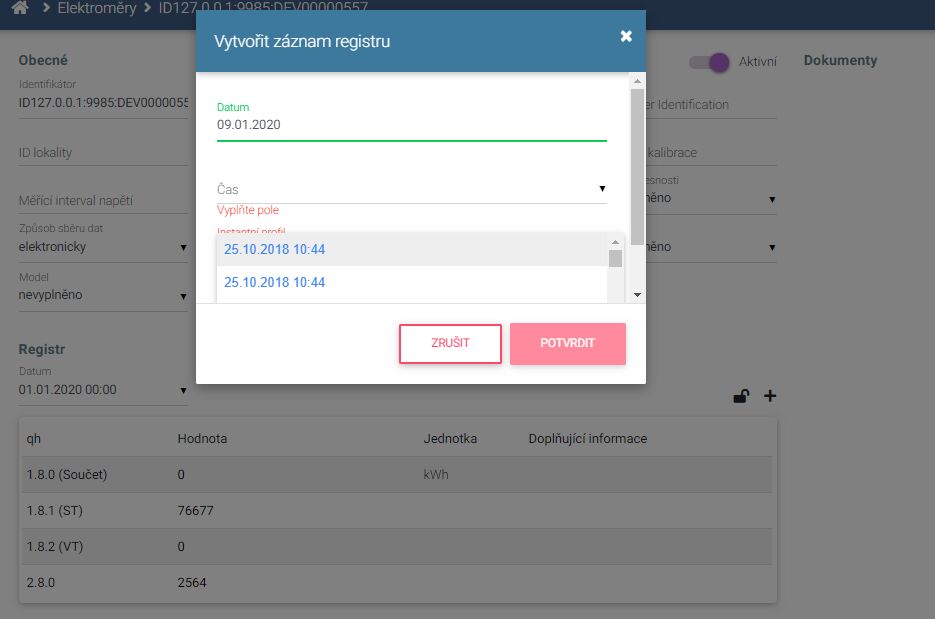
Hello, if I use mdb-select in modal-body with overflow (adding .modal-dialog-scrollable to modal-dialog), then select options are not drawing correctly over a modal-body, but they are cut off because of overflow and I cant see all select options. This happens in every container with overflow, not only in modals. Mdb-select works only if I remove overflow, but this fix is not possible, because I need scrollable content when it doesn't fit the screen.
Do you have any ideas how to solve this?
Thanks

Arkadiusz Idzikowski
staff answered 6 years ago
Add [appendToBody]="true" input. Select dropdown will be moved from the original container to the end of the page body, but will be still positioned relative to its input. It should resolve your problem.
<mdb-select [appendToBody]="true"></mdb-select>
Pandic_AT commented 6 years ago
It works, thank you. I only must change the z-index of select-options from 1000 to 1050, because the default modal's z-index is 1050 and select-options was under modal.
Arkadiusz Idzikowski staff commented 6 years ago
Thank you for letting us know about that, we will take a closer look at the z-index problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: pc
- Browser: chrome
- OS: win10
- Provided sample code: No
- Provided link: No