Topic: mdb-select [filter]= "true" not working properly
noveltytech
pro premium priority asked 4 years ago
<mdb-form-control>
<mdb-select formControlName="state" [filter]="true">
<mdb-option *ngFor="let option of usStates" [value]="option.value">{{ option.label
}}</mdb-option>
</mdb-select>
</mdb-form-control>
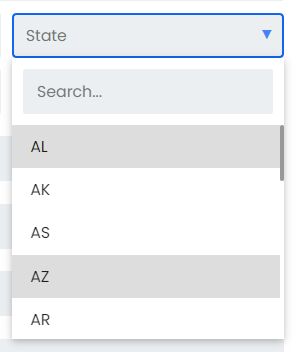
*_Expected behavior_*After the dropdown closes, when I reopen it, full list must appear !!
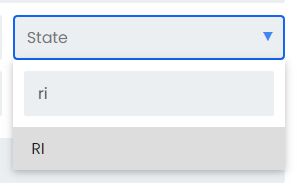
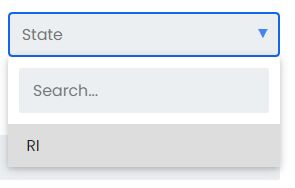
*_Actual behavior_*When I type to search, I get the expected output. once the dropdown closes, the full list disappears.
Resources (screenshots, code snippets etc.)



Grzegorz Bujański
answered 4 years ago
Thanks for reporting. We will fix it as soon as possible. Unfortunately, we are currently unable to provide a workaround for this bug.
noveltytech pro premium priority commented 4 years ago
Its working perfectly fine on mdb's page, but why not in my project ? Can you fix it ASAP. I need this in my project, please !!
Grzegorz Bujański commented 4 years ago
We will try to fix it as soon as possible
noveltytech pro premium priority commented 4 years ago
will be a great help :)
noveltytech pro premium priority commented 4 years ago
Not fixed yet ??
Arkadiusz Idzikowski staff commented 4 years ago
@noveltytech This problem was not fixed yet, we will update the thread when the update will be ready. We can't provide an ETA yet but we should release a new version in the upcoming weeks.
Arkadiusz Idzikowski
staff answered 4 years ago
@noveltytech We added a fix for that in v1.6.1, please update your MDB5 Angular version.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.5.1
- Device: lenovo
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No