Topic: MDB select Angular not works proper when label to display is same for multiple ids
raphael_tec360
pro premium asked 4 years ago
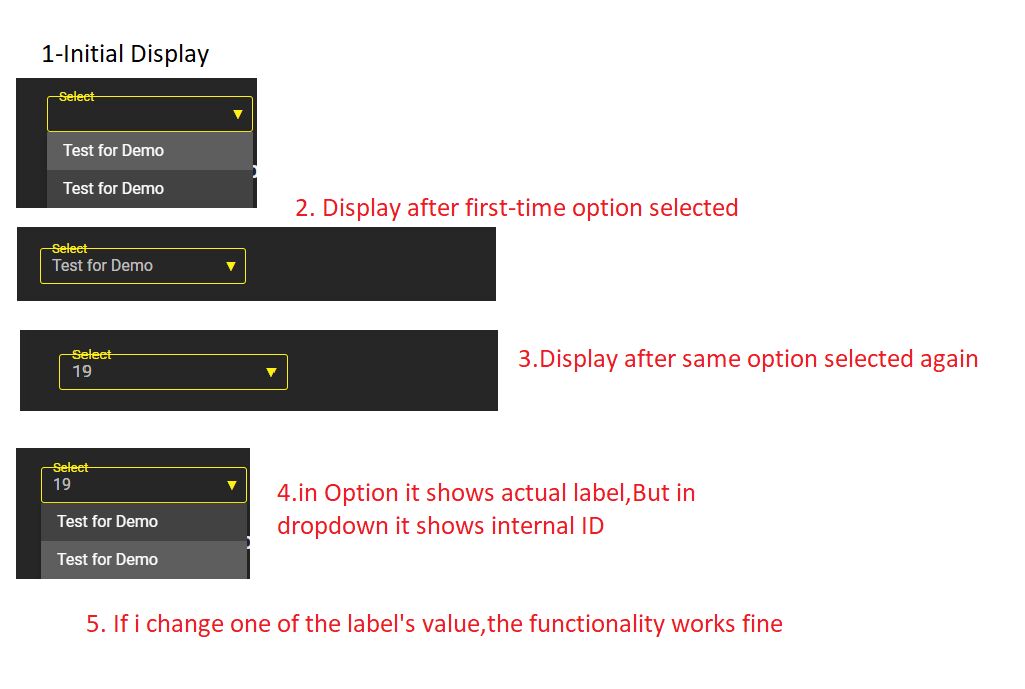
Expected behavior When different options are binded with select, It not works properly when the value to display is the same for multiple options
Actual behavior When multiple time values are changed using UI,it shows internal ID as value!!!
Resources (screenshots, code snippets etc.)
HTML:
<mdb-form-control>
<mdb-select [(ngModel)]="selectedId" (ngModelChange)="onChange($event)">
<mdb-option *ngFor="let option of dropdownOptions" [value]="option.id">{{ option.text }} </mdb-option>
</mdb-select>
<label mdbLabel class="form-label">Select</label>
</mdb-form-control>
DataSource: [ { "id": 5, "text": "Test for Demo" }, { "id": 19, "text": "Test for Demo" } ]

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: Windows
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@raphael_tec360 Thank you for reporting this problem, we will take a closer look at this bug and add a fix as soon as possible.