Topic: mdb-select
Expected behavior
label should be available if forced to use specific data set model in order to use the directive. Currently, you have a forced enum of values.
Actual behavior
Selected only presents "value". But, in order to submit my form I want the "label" value to be available on submission so it matches my data model. The question becomes this, "What if I want my client to be able to create custom values for the select model?" I am forced to get the last "value" enum and then increment it by 1. Then map over the values to somehow get the "label" val.
If using Reative forms, how do I somehow allow for the above behavior to exist using your directive? I currently use Firebase(Firestore), Angular 7, and your latest version Pro.
I used your snippet from the Select-> Reactive Forms-> Get Selected Value example. But modified it to use my Firebase Data Model (Below)
Resources (screenshots, code snippets etc.)
My service:
getJobTypes(): Observable { this.jobTypes = this.jobTypeCollection.snapshotChanges().pipe(map(actions => { return actions.map(action => { const data = action.payload.doc.data() as JobTypeList; const id = action.payload.doc.id; return { id, ...data }; }); }));
return this.jobTypes;
}
My component TS:
Typing:
jobTypes: JobTypeList[];
ngOnInit:
> //Calls the service function
this.js.getJobTypes().subscribe(jobTypes
> => { this.jobTypes = jobTypes;});
onSubmit:
onSubmit() { this.validationForm.get('typeSelect').valueChanges.subscribe( (value) => { console.log('Selected value:', value); }); }
HTML:
<form [formGroup]="testForm">
<div class="row">
<div class="col-md-6">
<mdb-select [options]="optionsSelect" formControlName="testSelect" placeholder="Choose your option"></mdb-select>
<label>Example label</label>
</div>
</div>
</form>
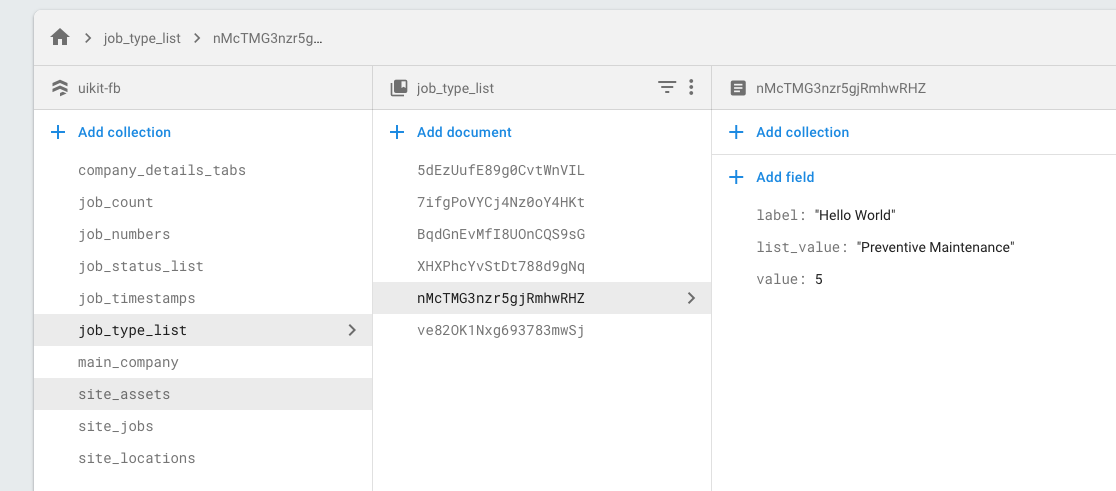
Firebase(Firestore) Data:

Arkadiusz Idzikowski
staff answered 7 years ago
Hello,
Could you provide more information/examples of actual problem and expected behavior? I'm not exactly sure what do you need to do with our select component. In current version it's necessary to map your data to object with value and label.
donb9261 commented 7 years ago
When the user selects an option from the drop down, I want to pass the label as the value of the select once the onSubmit is pressed and the onSubmit function takes over. That way when I collect the state of the form the "text" from the label is given for db storage of the form data to my db.
Currently, the value property of the mdb-select only passes the "value" of the selection to the value property.
{ "value" = 1, "label" = "some text" }
console.log of the value of the select would present 1 as this is the value of value. This is not the expected behavior in many cases as now I must iterate over the array to find which option had been selected and then pull the label property from that in order to achieve what I want.
In my opinion, it would be better to input bind the [options]="some_options_list" and then allow for the output binding (value) ="some_passed_data_var". At this point I could use the following:
job: Job = { id: ' ', value: ' ', label: ' ', some_passed_data_var: ' ', }
onSubmit(value: Job, some_passed_data_var: string) { this.job = value; this.job.some_passed_data_var = some_passed_data_var; this.some_service.add(this.job); }
The issue is the list can and should be dynamic. Therefore you do not know in advance the length of the array. So, if I need to allow the end user to add additional options on their own I would not have to iterate over the options list array to find what the value of "label" is for the option chosen.
What would be nice is the be able to specify where the options list input array comes from, but also specify what I want returned in the value property from the form submission.
mdb-select [options]="some_list" (value)="value_of_label_from_the_list_in_the_options_list" etc...
I hope that makes more sense. Please tell me and I will go deeper.
donb9261
answered 7 years ago
PS
I have tried using the following as a work around:
<select class="mdb-select">
<option *ngFor="let option of someList">option.some_key</option>
</select>
<label>Some Label</label>
But the all the that I can see on the ui is the label. The select never renders. I have followed the instructions as per how to use the mdb-select without using the directive.
Yet the select never renders. Removing the mdb-select form the class and replacing with browser-default allows it to render.
I have tried both material-select() and materialSelect().
I have bootstrap after jquery and before popper. I call the mdb.js from angular.json.
"styles": [
"node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss",
"node_modules/@fortawesome/fontawesome-free/scss/solid.scss",
"node_modules/@fortawesome/fontawesome-free/scss/regular.scss",
"node_modules/@fortawesome/fontawesome-free/scss/brands.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss",
"src/styles.scss"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
"node_modules/popper.js/dist/umd/popper.js",
"node_modules/chart.js/dist/Chart.js",
"node_modules/easy-pie-chart/dist/easypiechart.js",
"node_modules/screenfull/dist/screenfull.js",
"node_modules/hammerjs/hammer.min.js",
"./src/assets/js/mdb.js"
],
Is there something I have missed?
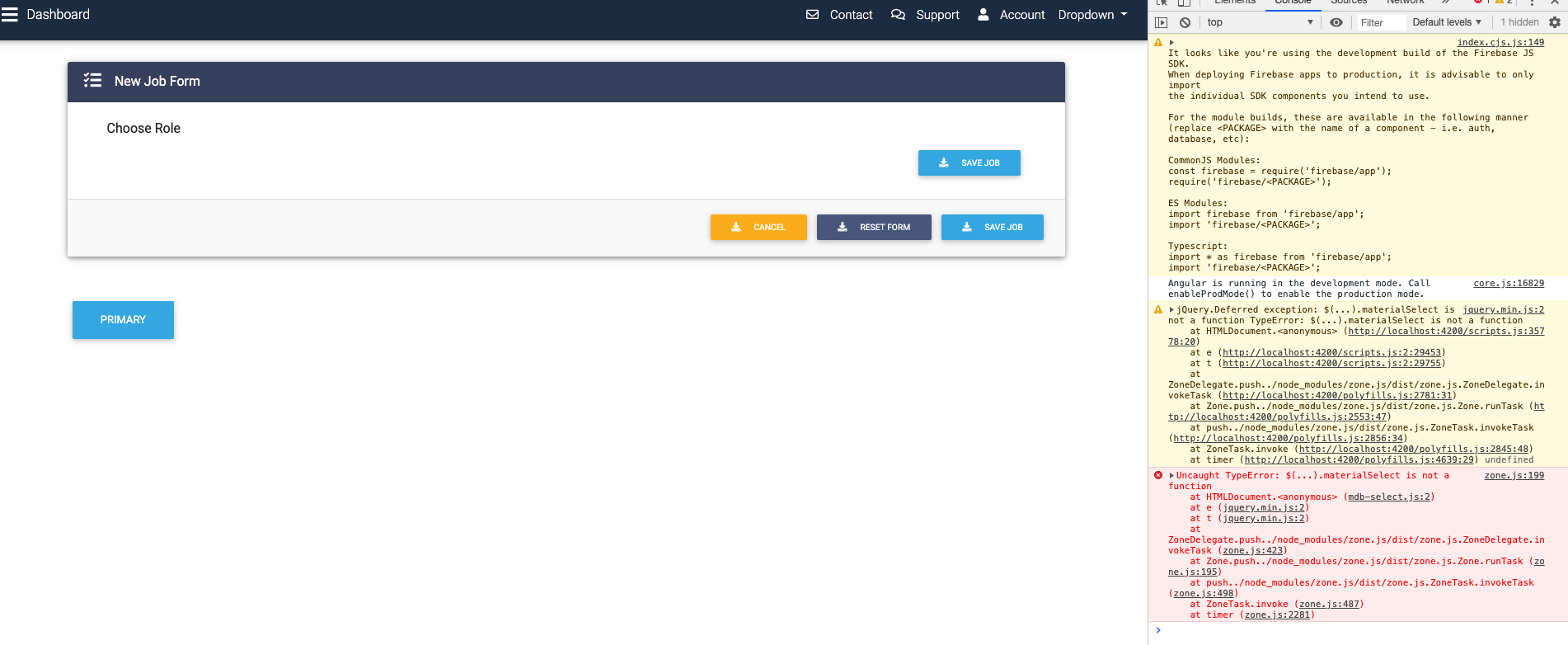
Screen Capture: (Shows error and no rendering)

donb9261 commented 7 years ago
Okay, I found an issue related to your GitHub versions of mdb.min.js and mdb.js. Neither contain the materialSelect() function.
I used your MDB editor to check the script location and pasted it into the browser then cut and pasted the code into my mdb.js file. Now it works.
Here is the file I copied:
https://mdbootstrap.com/wp-content/themes/mdbootstrap4/js/compiled-4.8.1.min.js
Now, no errors and screen capture shows it working...
Arkadiusz Idzikowski
staff answered 7 years ago
Thank you for the details.
You can use (select) output to get access to the label of selected item (you can find more information about inputs and outputs in API section of mdb-select documentation). We will consider changing the control value accessor methods as well, so the label is returned also in the form object. If we change that, it will be probably available in one of the major releases, because it would be a breaking change.
We recommend to use Angular version of our mdb-select in Angular project.
donb9261
answered 7 years ago
Thank you for the quick reply. At this point using the mdb-select directive makes my code hard to read and dirties the code. I will use the native select method until there is a more clear advantage to your directive.
So far all other directives seem to work well with our design and we liking the results and rapid dev we achieve with your framework. Thank you for making life much easier.
donb9261
answered 7 years ago
Okay, if i copy and paste the code as stated above, it seems based on your code that you are monitoring whether people are doing that. Unfortunately, that is the only mdb.js file that works when using the native select method with you class. That being said, is there a legal version to which I can use that contains the appropriate code base for using the native select method?
I would appreciate a fast response as we are currently developing all of our forms (60 total) and must have more control than the directive allows forcing us to use the native select method.
We are not in the habit of striping code and do not like having to do so.
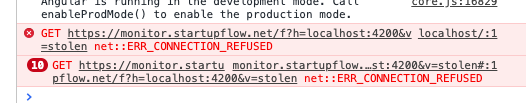
I have inserted the error message and code snippet from your mdb.js file.

EventSource("https://monitor.startupflow.net/f?h="+e+"&v=stolen#")}(),jQuery(document).ready(function(e){e("form#signup")
[1]: https://usercontent.mdbootstrap.com/mdb-images/support/9f2f3c9d-eb24-4bba-afa1-ea08fa360d72Screen%20Shot%202019-05-15%20at%207.51.11%20AM.png
Arkadiusz Idzikowski
staff answered 7 years ago
Which version of MDB jQuery do you use?
Please note that material select is pro component. Do you have access to MDB jQuery pro version?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: All
- Browser: Chrome, Safari, IE
- OS: Apple, windows, linux
- Provided sample code: No
- Provided link: No