Topic: MDB-Scrollbar Height Style Is Not Allowing Parallax Behavior in MDB-Parallax
staffordjh
pro premium priority asked 2 weeks ago
Expected behavior
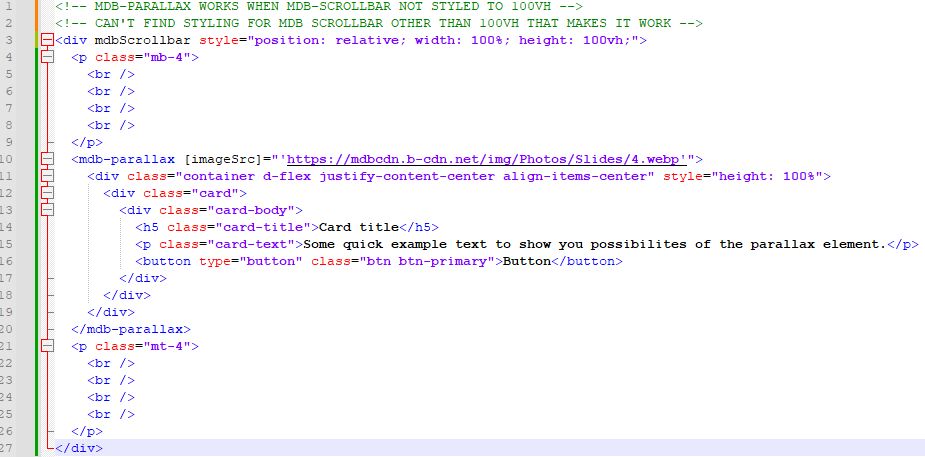
Parallax behavior from mdb-parallax when styling the mdb-scollbar around it set to a height of 100vh.
Actual behavior
No Parallax behavior
Resources (screenshots, code snippets etc.)

I am unable to find a height styling for mdb-scrollbar that allows mdb-parallax module to work. It seems any height explicitly set to mdb-scrollbar destroys the parallax behavior for mdb-parallax inside.
* Correction * The styling isn't causing my issues. It is the use of mdb-scrollbar on a div containing the mdb-parallax module. For me, I use mdbScrollbar on layout components for desktop and mobile that contains router outlet with components that use mdb-parallax module. There really is not way around it and I would think that when used together, this would be the common use case (i.e. mdbScrollbar div contains the mdb-parallax div).
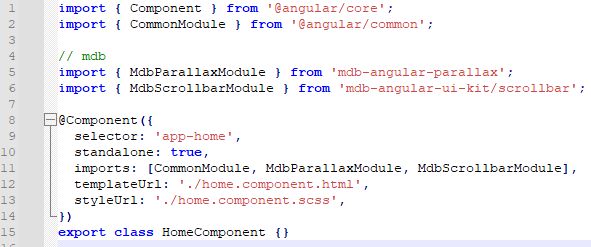
Below is the typescript.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: Dell XPS Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 weeks ago
Could you please edit your post and provide a full HTML/TS code on which we will be able to reproduce this problem? We want to make sure we work on the exact same example.
Does the parallax work correctly when you remove the
mdbScrollbardirective and keep the100vhstyles?staffordjh pro premium priority commented 2 weeks ago
Hi Arkadiusz. I have updated my question with the information you requested.
It indeed works when removing the mdbScrollbar and keeping the style="position: relative; width: 100%; height: 100vh;" on the outer containing div.
Adding the mdbScrollbar back to the outer div again breaks it. It is related to the use of mdbScrollbar alone when it contains an inner element that uses mdb-parallax. It isn't related to the styling. Any insight on this problem is much appreciated. Thank you again for your help.
Arkadiusz Idzikowski staff commented 2 weeks ago
I'm afraid there is no quick workaround for this problem (or at least we haven't find one yet). I added this to our to-do list, but we will need to some time to analyze the code of the plugins and find the cause of the problem.
staffordjh pro premium priority commented 2 weeks ago
Alright. Thank you for your response Arkadiusz. Is there estimated turnaround on bugs like this?
Arkadiusz Idzikowski staff commented a week ago
We cannot provide an estimate yet because we don't know how serious is this problem. If this is something that we can easily fix, then we may be able to include this change in the next release (which should be published later this month).