Topic: MDB PRO. mdb-timepicker gray plate displayed shifted
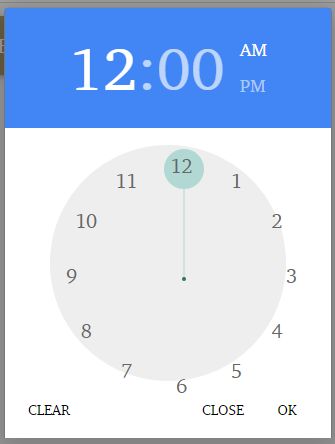
In case if font-size value of html element is different from 16px gray plate is displayed shifted Expected behavior gray plate should display central Actual behavior gray plate is displayed shifted Resources (screenshots, code snippets etc.)
html {
font-size: 14px;
}
<div>
<input mdbInput type="text" id="time" class="form-control" formControlName="time"
(focus)="timepicker.open()"
[mdbTimePicker]="timepicker"/>
<label for="time"></label>
<mdb-timepicker-toggle [mdbTimePickerToggle]="timepicker"></mdb-timepicker-toggle>
<mdb-timepicker #timepicker></mdb-timepicker>
</div>

Arkadiusz Idzikowski
staff answered 5 years ago
Thank you for reporting this problem, we will take a closer look at that and add a fix as soon as possible.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: No