Topic: MDB Pro attributes aren't working in Angular 12
Lasse Seten
pro asked 4 years ago
Expected behavior Pro attributes affecting MDB components such as rounded and outline.
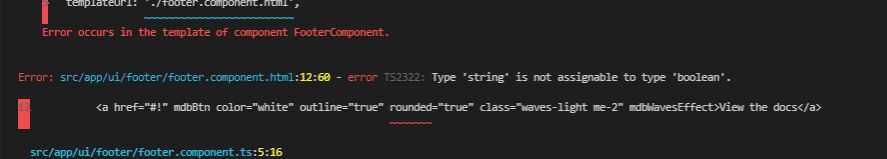
Actual behavior Angular throws a compilation error "Type 'string' is not assignable to type 'boolean'." for all pro attributes.
Resources (screenshots, code snippets etc.)
<a href="#!" mdbBtn color="white" outline="true" rounded="true" class="waves-light me-2" mdbWavesEffect>View the docs</a>

So my company recently made a purchase of MDB UI Kit Pro for angular. They decided to go with a single use license for pricing reasons. The issue is even though I got it installed (which was really quite difficult to figure out lol), the pro attributes don't seem to be working even though we purchased them. I placed the package archive (.tgz) in the root directory of my project and use npm install to install it. And all the base free components work and display as expected. But these attributes are throwing these errors.
Arkadiusz Idzikowski
staff answered 4 years ago
It is probably caused by a strict settings in tsconfig, please try to use this syntax:
<a href="#!" mdbBtn color="white" [outline]="true" [rounded]="true" class="waves-light me-2" mdbWavesEffect>View the docs</a>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 12.0.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No