Topic: MDB Dropdown menu button not working
Hi, Any help with why this is happening or how to fix when I am just copying and pasting components into my project would be appreciated.
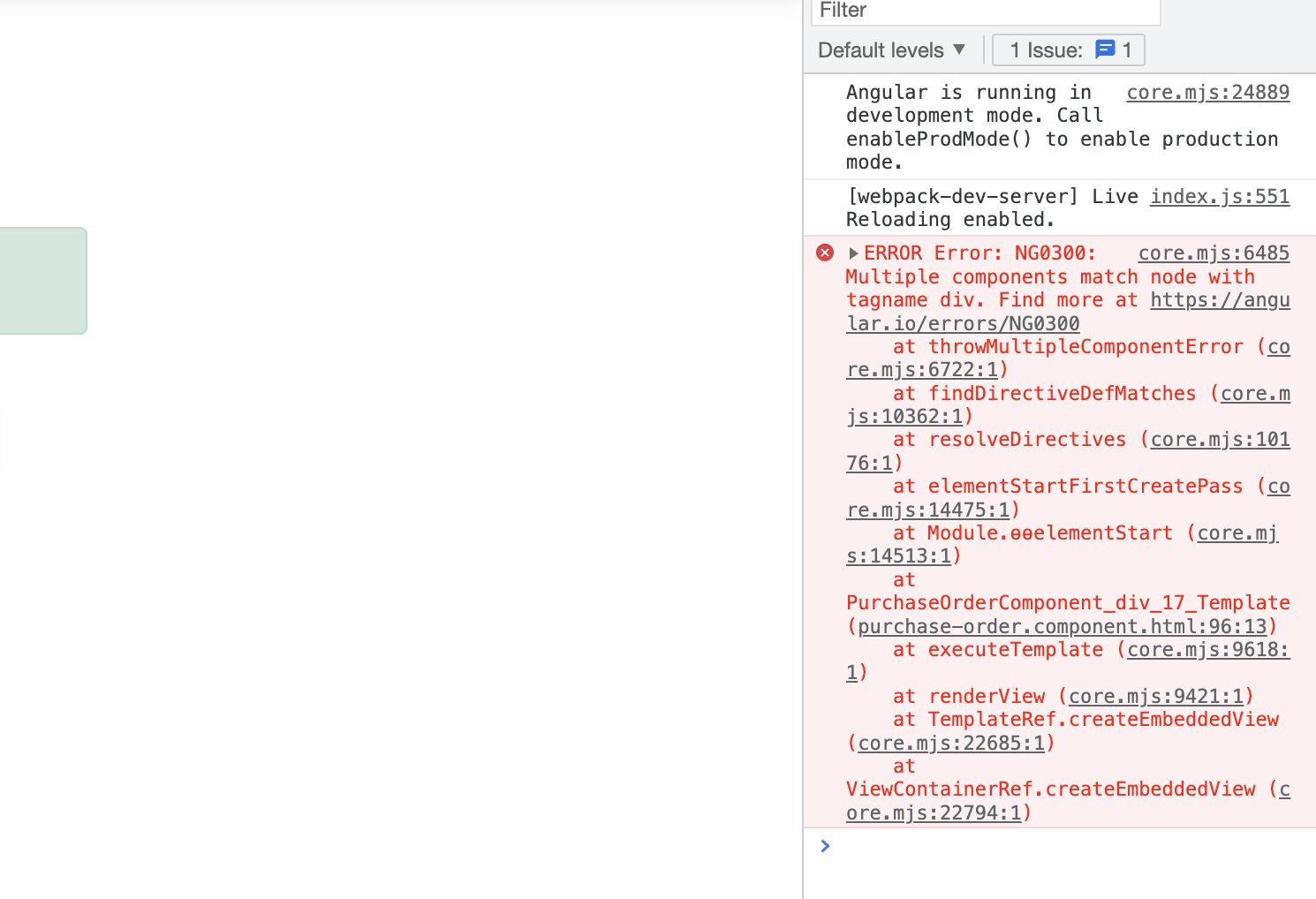
Expected behavior*Dropdown menu works and populates the page*Actual behavior*Dropdown menu is hidden and errors out the page in dev console.*Resources (screenshots, code snippets etc.)https://mdbootstrap.com/docs/b5/angular/components/dropdowns/#I have included a screenshot of the error. 
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.1.0
- Device: Laptop
- Browser: Chrome Dev
- OS: Mac OS
- Provided sample code: No
- Provided link: Yes
Tags
Related topics
Arkadiusz Idzikowski staff commented 4 years ago
@Evolet Could you provide some more details about your app configuration and the code you used in the
PurchaseOrderComponentwhere this error occurred?Did you install our library in the app with Angular v13? Did you add
MdbDropdownModuleto the imports list inapp.modulefile?Evolet commented 4 years ago
Yes it is added to app.module and using Angular: 13.2.7
Grzegorz Bujański commented 4 years ago
To debug this error we need code you used in the
PurchaseOrderComponent. Past this component code here. We will check what's going on