Topic: mdb-deselect setting ACTIVE class for selected option
Revature Pro
pro premium priority asked 6 years ago
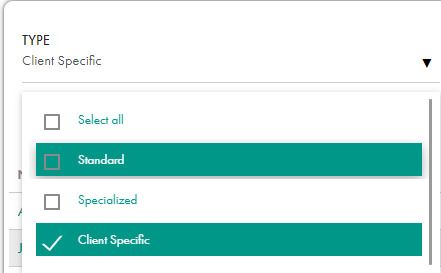
Expected behavior Deselected Values should not have hovered, Active CSS should not get attached for deselected values.
Actual behavior
Active CSS getting added and value getting highlighted for deselected ones.
Resources (screenshots, code snippets etc.)

<div class="col-3 mt-4" *ngIf="types.length > 0" id="typeDpDwnDiv">
<mdb-select [options]="typesSelect" [(ngModel)]="selectedTypes"
(ngModelChange)="typeFilter()" [multiple]="true" [highlightFirst]="false"
class="colorful-select dropdown-default" placeholder="Choose your option"></mdb-select>
<label>Type</label>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Related topics
Arkadiusz Idzikowski staff commented 6 years ago
The option should have styles this styles on mouse hover, but it should have different styles when is highlighted with keyboard navigation, to make it easier to recognize differences between selected and highlighted option when we don't see mouse cursor.
Thank you for letting us know about this problem.
Revature Pro pro premium priority commented 6 years ago
thank you @Arkadiusz Idzikowski, this was helpful, please let me know, when can we expect the fix for this.