Topic: mdb-date-pickers within table cells
Expected behavior
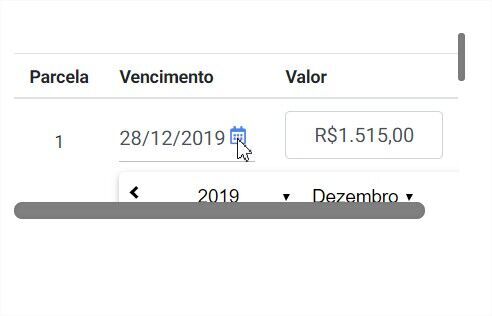
When opening the calendar that is inside a cell of a table, the calendar is cut generating a scroll bar inside the table which is very bad for the user. Follows image with the problem.
Actual behavior
When opening the calendar that is inside a cell of a table, the calendar must be on the table and not inside it, so the user would not need to scroll to select a date.
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.1.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Tags
Related topics
Konrad Stępień staff commented 6 years ago
Hi @Wanderson,
Can you send me part of the code?
You can also try to set "position: fixed" property for datepicker class in your global file of styles "styles.scss". Please try and my way and tell me if everything works.