Topic: MDB Angular dropdown in Navigation is not working
Expected behavior
Dropdown should work in all scenarios
Actual behavior
Dropdown is working on page load and refresh. But not working when we navigate to the page
Scenario 1: If user is not logged in, i'm going to login screen then navigating to dashboard where i have sidenav layout
Scenario 2. If user is logged in, i'm going directly to dashboard
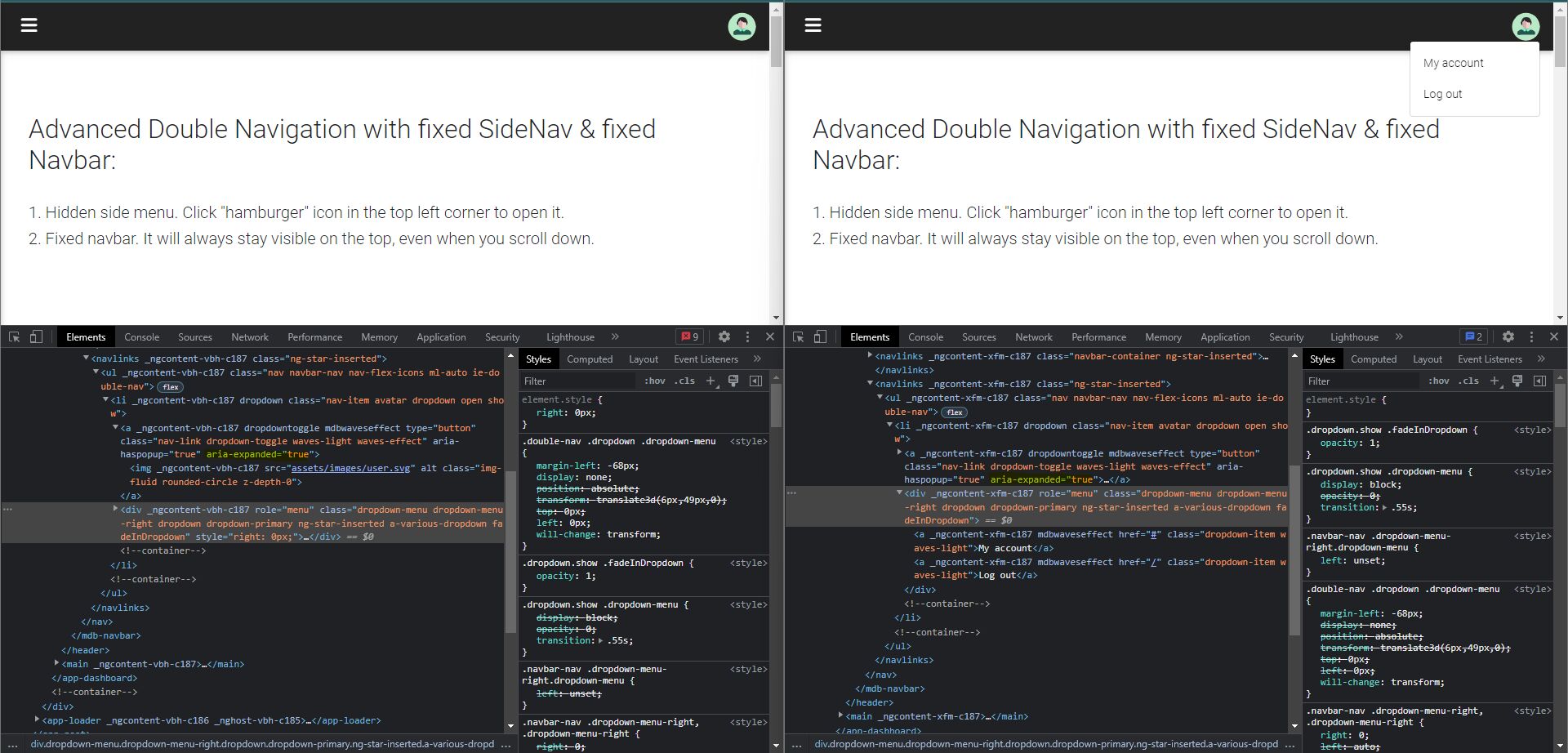
Scenario 1 has issue (left window in the screenshot)
Scenario 2 is working fine (right window in the screenshot)
As per the left window in the screenshot, the order of CSS is causing the issue.the display is none.
https://www.loom.com/share/32c0664d34054d2fb44799eccfdf06da
https://github.com/skota-tech/mdbangular/tree/main/dropdown-issue
Resources (screenshots, code snippets etc.)![enter image description here]
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 13.0.0
- Device: dell laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 3 years ago
Could you please edit your post and provide an example code that you use in both views (login view and the one in dropdown) so we can reproduce this problem using the same example?
skota pro commented 3 years ago
Updated the POST and dropped a link of video
Arkadiusz Idzikowski staff commented 3 years ago
Thank you, this information will be very helpful. We will take a closer look at that and try to find the cause of the problem. As a workaround for now, please try to add this rule to the
styles.scssfile:.dropdown.show .dropdown-menu { display: block !important; }