Topic: Line chart always shows value on data point
rjy_rmtech
asked 6 years ago
Expected behavior
Line chart in the documentation just has points connected by lines, without any data value on the chart
Actual behavior
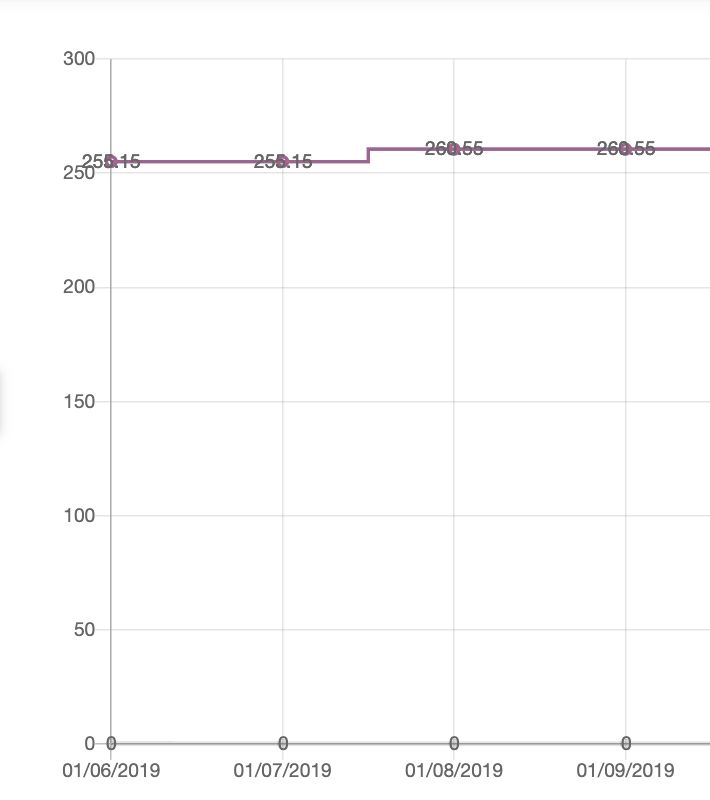
Point values are rendered on top of each point, even though I am not using chartjs-plugin-datalabels
Resources (screenshots, code snippets etc.)

Chart options I am using:
public chartOptions: any = {
responsive: true,
maintainAspectRatio: false,
plugins: {}
};
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.0
- Device: Mac
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: Yes
Konrad Stępień staff commented 6 years ago
Hi @rjy_rmtech,
Can you send me snippet with full code?
When I copy the example from the documentation with your options I do not have this problem.
rjy_rmtech commented 6 years ago
I had to give up on this, copying the example from your documentation produces the same behaviour as the chart in the screenshot. Instead I had to Chart.js directly, for this reason and also because there is insufficient data provided in the click event.
Konrad Stępień staff commented 6 years ago
Either way, could I get more code to debug the problem?