Topic: Launching a modal dialog changes the styles of the SPA.
I just started using modal dialogs in my Angular SPA. The modals launch and function as expected. Unfortunately, when they launch, they appear to permanently change the styles of all the buttons used in the underlying application. To be specific, the underlying application has standard buttons with the btn and btn-primary classes. The normal look of these button has a slightly rounded edge. After the launch of the dialog the buttons in the app seem to take on the style of the modals buttons, AND the fonts change to upper case.
The only way to restore the buttons the standard look is to reload the app.
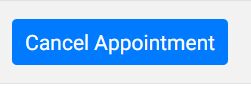
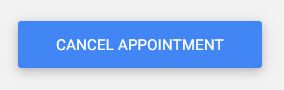
The buttons in the images below are used to launch the modal dialog. The first picture shows what the button looked like before pressing it to launch the dialog. As soon as the modal is presented, the launch button (and all other buttons) change to look like that of the 2nd image below.
I have not special styling for the modal. It is just an angular component with a model-header, model-body and model-footer, all in a container.
The cause seems to be the mdbBtn attribute on the button. Removing it removes the issue.
Some Text
The 'normal button looks like this:

After launching the modal, the buttons turn to this:

Konrad Stępień
staff answered 6 years ago
Hi @lylebj,
It seems the button on load on page with attribute mdbBtn also loads styles from the component. And load DEFAULT styles for page.
If you use MDB buttons please include mdbBtn directive.
For edit styles of your button, you should override our styles in your project.
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.9.0
- Device: PC
- Browser: chrome (latest)
- OS: Windows 10
- Provided sample code: No
- Provided link: No
AgentEnder commented 6 years ago
I think I had this issue when I had not added the Mdbootstrap styles to the styles array in angular.json, double check that you have done so.
lylebj pro commented 6 years ago
Thanks for the suggestion, but I do have the following in my angular.json "styles": [ ....
"node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss" .... ];
It must be something else.