Topic: Issue with SASS/ANGULAR and Variables
Expected behavior The variables should be working as I put them in, I put the colors in the scss in both my own custom sass files and overwrote them in the node_modules.
Actual behavior But they seem to still be showing the default color variables that DO NOT EXIST. I overwrote them all. Literally searched every file in the project for the default colors and overwrote them yet the default color still shows.
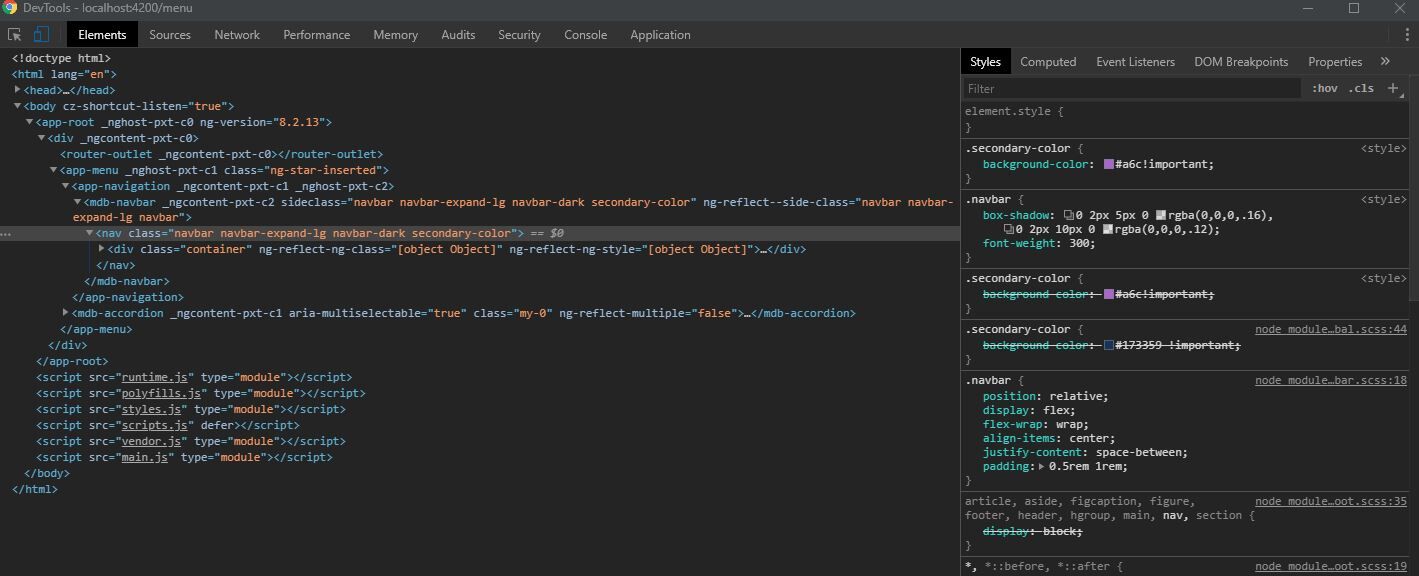
Resources (screenshots, code snippets etc.) Please see the developer tools screenshot of my inspecting an element with secondary color that and you will see the default colors are inlined with my variables coming after...

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: Chrome
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 6 years ago
Dear @btuck044
Thank you for reporting the problem. We will take a closer look at that.
Best Regards, Bartosz.