Topic: Issue with "!important" styles
Why are there many mdb stylings with a "!important" at the end? That makes it so hard to override it. For example: the "primary"-color is blue by default, but in my application I want to use an other color as my "primary"-color. Red for example, but not the red from your "Danger"-button I want to use a custom red like this one: #ba091b (Hex-Color-Code). How can i accomplish that?
If i try to override the style of "btn-primary" in my styles.scss like this:
.btn-primary {
background-color: #ba091b !important;
border: 2px solid #ba091b !important;
color: white !important;
}
it doesn't work..
Resources (screenshots, code snippets etc.)
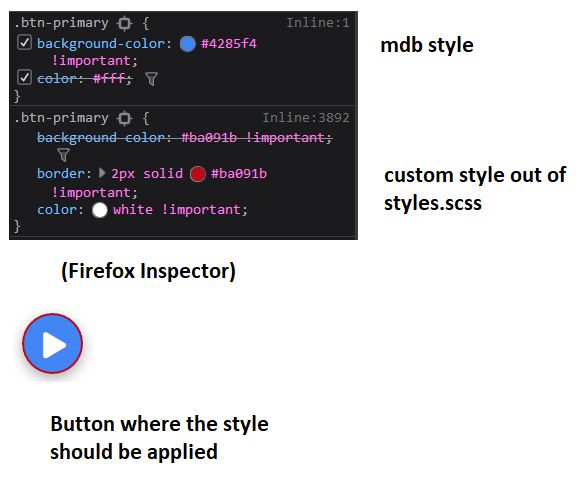
The backgroundcolor has a "!important" at the end (mdb style) and overrides my backgroundcolor which also has a "!important" at the end (styles.scss).
The border works fine because in the btn-primary mdb style there is no "border" property set
html code of the button:
<button mdbBtn floating="true" class="btn btn-primary" size="lg"
mdbRippleRadius (click)="runMeasurement()">
<i class="fa fa-play"></i>
</button>
Regards, Lukas
Arkadiusz Idzikowski
staff answered 6 years ago
Please use this rule:
.btn.btn-primary {
background-color: #ba091b !important;
border: 2px solid #ba091b !important;
color: white !important;
}
We are already aware of that problem and we have plans to refactor our styles and remove unecessary !important flags.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Lenovo Thinkpad
- Browser: Firefox
- OS: Windows 10 Pro
- Provided sample code: No
- Provided link: No
ak.leimrey pro commented 6 years ago
Ya, I had asked something similar... or more accurately, I had seen that issue and asked for a solution. My understanding is, that they are rewriting their SCSS, so it uses the !important parameter less often.