Topic: Issue with dropdown-menu-right
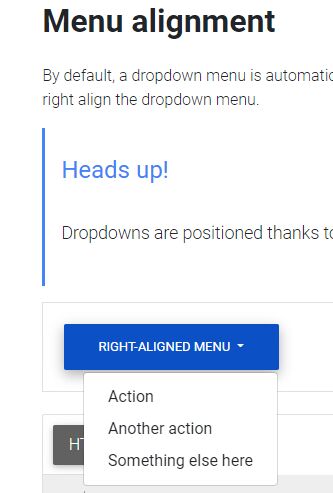
Expected behavior the dropdown menu is correctly aligned to the right of the button as in the example in the documentation(first screenshot).
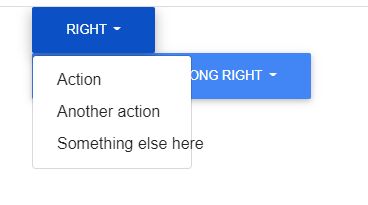
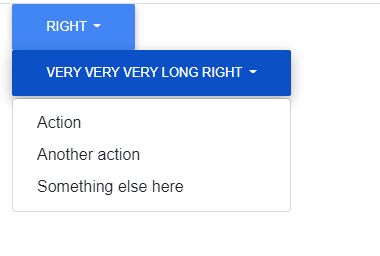
Actual behavior dropdown menu is left aligned and overflows (second screenshot) or stretches to full width (third screenshot)
Resources (screenshots, code snippets etc.)
expected behavior

actual behavior (overflow)

actual behavior (stretches)

Html component code
<div class="btn-group" mdbDropdown>
<button
mdbDropdownToggle
type="button"
mdbBtn
color="primary"
class="dropdown-toggle waves-light"
mdbWavesEffect
>Right</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<div class="btn-group" mdbDropdown>
<button
mdbDropdownToggle
type="button"
mdbBtn
color="primary"
class="dropdown-toggle waves-light"
mdbWavesEffect
>
Very very very long right
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
styles and scripts in angular.json
"styles": [
"node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss",
"node_modules/@fortawesome/fontawesome-free/scss/solid.scss",
"node_modules/@fortawesome/fontawesome-free/scss/regular.scss",
"node_modules/@fortawesome/fontawesome-free/scss/brands.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss",
"node_modules/animate.css/animate.css"
],
"scripts": [
"node_modules/chart.js/dist/Chart.js",
"node_modules/easy-pie-chart/dist/easypiechart.js",
"node_modules/screenfull/dist/screenfull.js",
"node_modules/hammerjs/hammer.min.js"
]
Arkadiusz Idzikowski
staff answered 5 years ago
Thank you for letting us know about this problem, we will take a closer look at that. As a workaround for now, please try to add theses styles to your global styles.scss file:
.dropdown-menu.dropdown-menu-right {
left: auto !important;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: desktop
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No