Topic: is it possible to create sub-tabs
Ken Wilson
asked 6 years ago
Expected behavior after initiating both 'main tab set' and 'sub tab set' i should be able to programatically access both sets. Actual behavior only first tabset gets defined Resources (screenshots, code snippets etc.)
@ViewChild('mainTabs',{ static: true }) mainTabs: TabsetComponent; @ViewChild('subTabs',{ static: true }) subTabs: TabsetComponent;
ngAfterViewInit(){ this.subTabs.setActiveTab(2); }
ERROR: returns an error stating: 'can not setActiveTab of undefined.'
Ken Wilson
answered 6 years ago

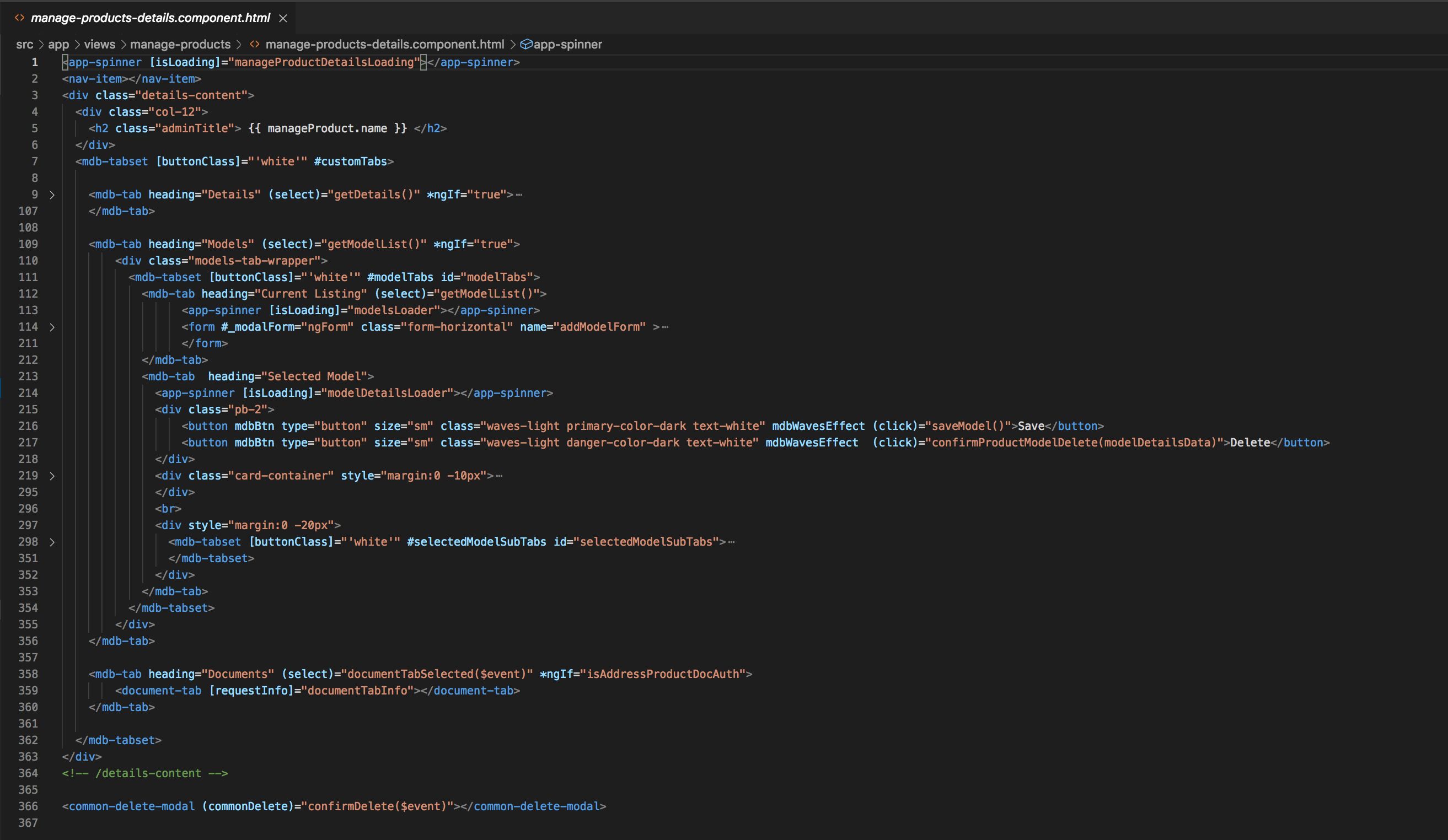
 please see attached snippet lines 7 (#customTabs) and then on 111 (#modelTabs) and third set line 298 (#selectedModelSubTabs).
please see attached snippet lines 7 (#customTabs) and then on 111 (#modelTabs) and third set line 298 (#selectedModelSubTabs).
Bartosz Termena
staff answered 6 years ago
Dear @Ken Wilson
Make sure you use correctly @ViewChild decorator to get access to MdbTabset methods.
Here is my code with example, and everything works correctly (I don't get any error)
HTML:
<div class="container">
<mdb-tabset #mainTabs [buttonClass]="'md-tabs tabs-orange tabs-3'" [contentClass]="'card'">
<mdb-tab heading="Main tab">
<div>Main Tab Content</div>
<mdb-tabset #subTabs [buttonClass]="'md-tabs tabs-orange tabs-3'" [contentClass]="'card'">
<mdb-tab heading="Sub tab">
<div>Sub tab content</div>
<mdb-tabset
#selectedModelSubTabs
[buttonClass]="'md-tabs tabs-orange tabs-3'"
[contentClass]="'card'"
>
<mdb-tab *ngFor="let tab of tabs" heading="{{ tab.title }}">
{{ tab.content }}
</mdb-tab>
</mdb-tabset>
</mdb-tab>
</mdb-tabset>
</mdb-tab>
<mdb-tab *ngFor="let tab of tabs" heading="{{ tab.title }}">
{{ tab.content }}
</mdb-tab>
</mdb-tabset>
</div>
TS:
import { TabsetComponent } from 'your_path';
@ViewChild('mainTabs', { static: true }) mainTabs: TabsetComponent;
@ViewChild('subTabs', { static: true }) subTabs: TabsetComponent;
@ViewChild('selectedModelSubTabs', { static: true }) selectedModelSubTabs: TabsetComponent;
tabs: any[] = [{ title: 'Tab1', content: 'content 1' }, { title: 'Tab2', content: 'content 2' }];
ngAfterViewInit() {
this.mainTabs.setActiveTab(1);
this.subTabs.setActiveTab(1);
this.selectedModelSubTabs.setActiveTab(2);
}
Hope it helps! Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: MAC
- Browser: CHROME
- OS: OSX
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 6 years ago
Dear @Ken Wilson
Could you show me your HTML?
Best Regards, Bartosz.