Topic: Input fields don't work when Sidenav has routerLink items inside
hizaku2000gmail-com
asked 5 years ago
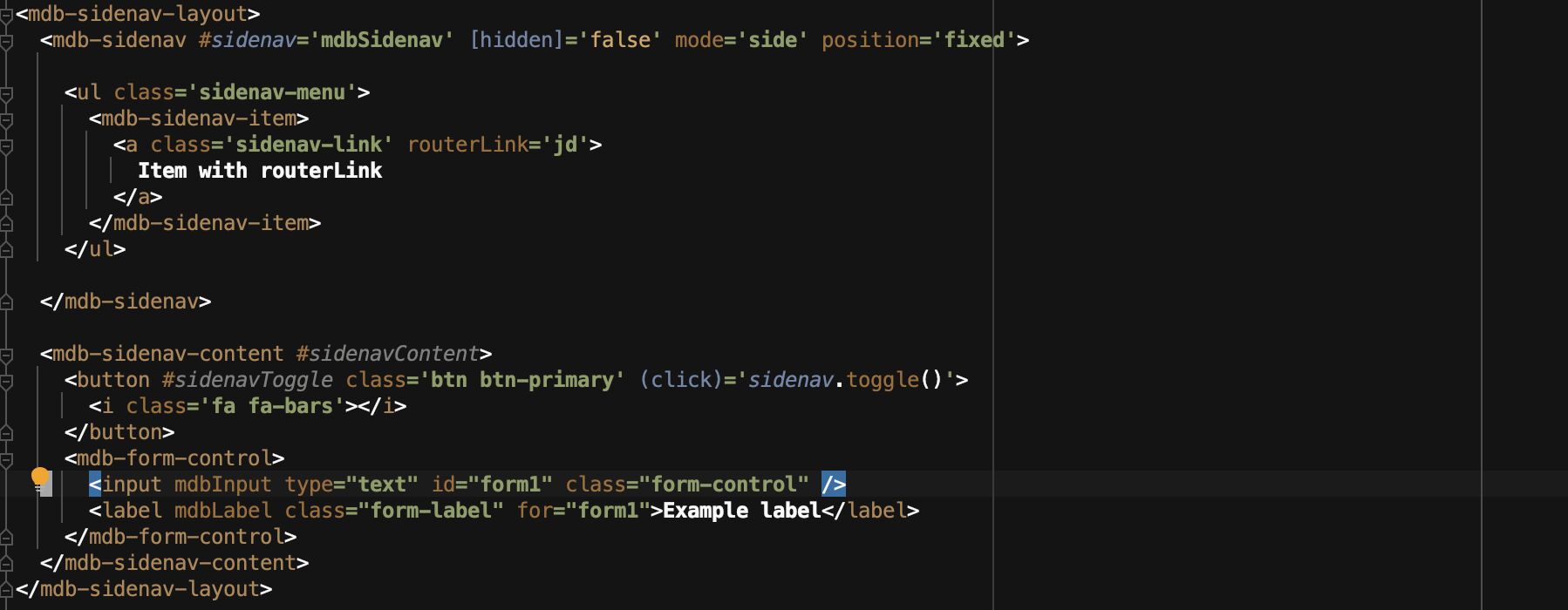
Input fields don't work (can't get focus and input text) when Sidenav mode is side and has routerLink items inside, the problem is gone if I remove routerLink directive from items. I'm using MDB5 Angular 1.0.0-beta4.
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff answered 5 years ago
Thank you for the demo app. In this case, we use focusTrap to trap focus inside the sidenav menu. You can disable this option by using [focusTrap]="false" input.
<mdb-sidenav #sidenav='mdbSidenav' [hidden]='false' mode='side' position='fixed' [focusTrap]="false">
hizaku2000gmail-com commented 5 years ago
it works, Thanks!
itkaufmann pro premium priority commented 4 years ago
I had the same issue and it took me too long to find the solution here. Would be nice if the solution with focusTrap=false can be found in the documentation.
Arkadiusz Idzikowski staff commented 4 years ago
@itkaufmann This is incorrect behavior and it will be fixed in the next update.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta3
- Device: Macbook Pro
- Browser: Chrome
- OS: macOS Big Sur
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
We couldn't reproduce this problem on our end. Are there any errors in the console when you render the sidenav component?
hizaku2000gmail-com commented 5 years ago
No, there is no error in the console. I have tried creating new Angular 11.2.3 and install only MDB5 Angular, the problem is still there, the input field couldn't get focus when sidenav is shown. But it works fine if sidenav is hidden or no routerLink directive inside sidenav item. I am not sure it's Sidenav issue or Angular RouterLink issue.
hizaku2000gmail-com commented 5 years ago
I found placing HTML button tags or a tags with href inside mdb-sidenav also has the same problem, not just routerLink directives.
Arkadiusz Idzikowski staff commented 5 years ago
Can you prepare a simple demo app and send it to a.idzikowski@mdbootstrap.com? We tried to reproduce this problem using the code you provided, but everything was working correctly inside sidenav content.
hizaku2000gmail-com commented 5 years ago
I have sent to a.idzikowski@mdbootstrap.com, thanks