Topic: Inconsistency of close / clear Icons across mdb components
ECKD Service Gmbh
pro premium priority asked 6 years ago
Expected behavior All components use the same icons or buttons for common actions like close / clear, or the icon is configurable by inputs.
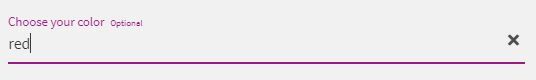
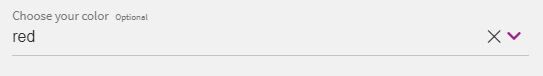
Actual behavior Currently the mdb-auto-completer uses a "fa fa-times" icon for the clear button, whilst the mdb-select just uses a ✕ and other components like the alert or modal are using classical close buttons. There is no easy / not dirty way to change the currently used icons for the select and autocomplete mdb components. This leads to inconsistency with our Design Guidelines and the look & feel of the whole application.
Resources (screenshots, code snippets etc.)
Autocomplete with close icon

Select with close icon

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.0.1
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Thank you for letting us know about this problem. We will take a closer look at the styles of these elements and update the design.