Topic: Import ChartsModule - from 'mdbootstrap-pro
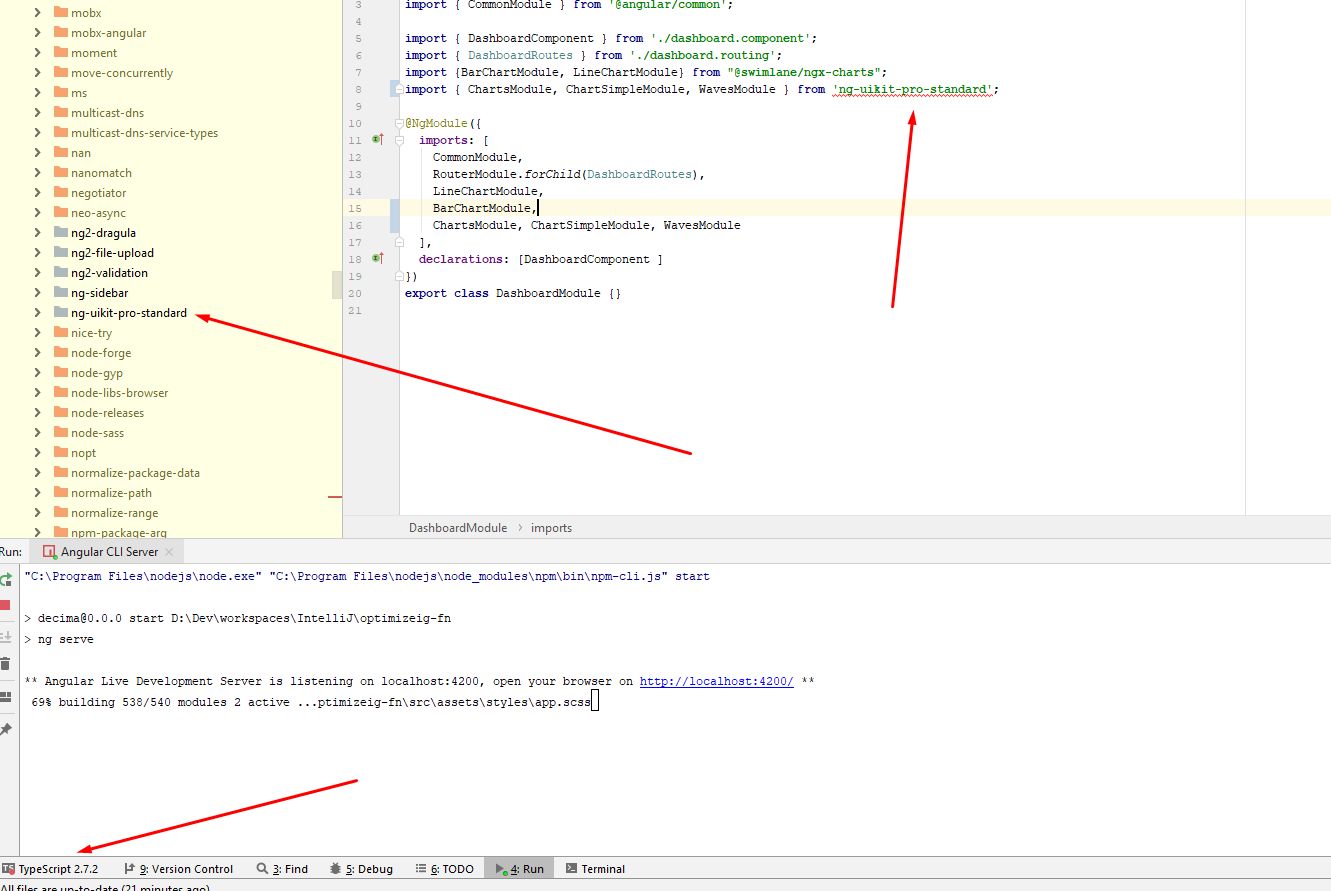
import { ChartsModule, ChartSimpleModule, WavesModule } from 'mdbootstrap-pro';
this doesn't seem to be working when used in the app.module.ts. It can't be found
rodrigae
premium answered 7 years ago
Arkadiusz Idzikowski
staff answered 7 years ago
Which version of MDB Angular do you use? 6.0.0?
Please try to change your import path to:
import { ChartsModule, ChartSimpleModule, WavesModule } from 'ng-uikit-pro-standard';
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 6.0.0
- Device: Windows
- Browser: Chrome
- OS: 10
- Provided sample code: No
- Provided link: No