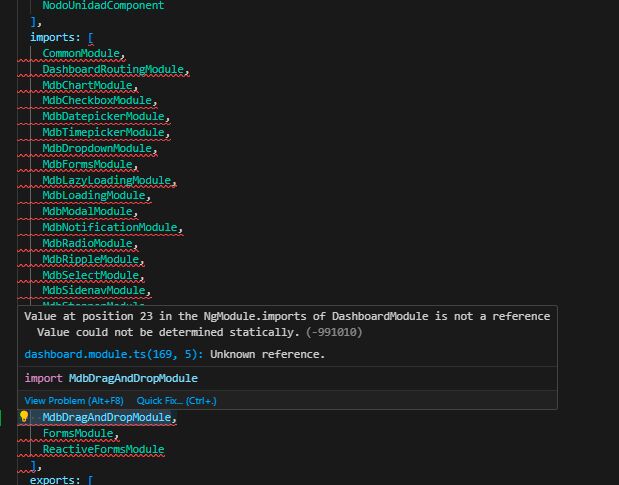
Topic: I cant use drag and drop module

i try tu use:
import { MdbDragAndDropModule } from 'mdb-drag-and-drop';
and
import { MdbDragAndDropModule } from 'mdb-angular-drag-and-drop';
didnt work,
I install like this link say : https://mdbootstrap.com/docs/angular/pro/plugins-installation/#section-npm-existing-project
Please i need support.
Ryannnnn
pro premium priority answered 2 years ago
this worked for me...
you can find the overview here
in a terminal, in the root of your Angular project:
npm i git+https://oauth2:[ACCESS_TOKEN]@git.mdbootstrap.com/mdb/angular/mdb5/plugins/prd/drag-and-drop
you can get your ACCESS_TOKEN by logging into https://git.mdbootstrap.com/-/profile/personal_access_tokens
and then in your app.module.ts file, you can import the plugin like this...
import { MdbDragAndDropModule } from 'mdb-angular-drag-and-drop';
...
imports: [
...
MdbDragAndDropModule,
...
],
and now in your component's HTML, the Drag and Drop is accesable:
<div mdbSortableContainer class="sortable-list" (itemDrop)="onDrop($event)">
<div mdbDraggable *ngFor="let item of items" class="sortable-item">
<h2>hi, {{ item.title }}</h2>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: pc
- Browser: edge
- OS: windows
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 2 years ago
Did the plugin install correctly and no errors occurred during installation? Could you please check and confirm that the package has been correctly added to
node_modules?