Topic: How to style datepicker premium component?
Expected behavior.picker__box .picker__header .picker__date-display .picker__weekday-display { position: absolute; left: 0px; top: 0px; width: 140px; height: 30px; padding: 2px 2px 2px 8px; font-family: "Roboto-Regular", "Roboto", sans-serif; font-weight: 400; font-style: normal; font-size: 14px; letter-spacing: normal; color: #999999; vertical-align: none; text-align: left; text-transform: none; background-color: transparent; border-color: transparent; } .picker__box .picker__header .picker__date-display { background-color: #ff4444; } .picker__box .picker__table .picker--focused, .picker__box .picker__table .picker__day--selected, .picker__box .picker__table .picker__day--selected:hover { background-color: #ff4444; } .picker__box .picker__table .picker__day.picker__day--today { color: #ff4444 !important; }
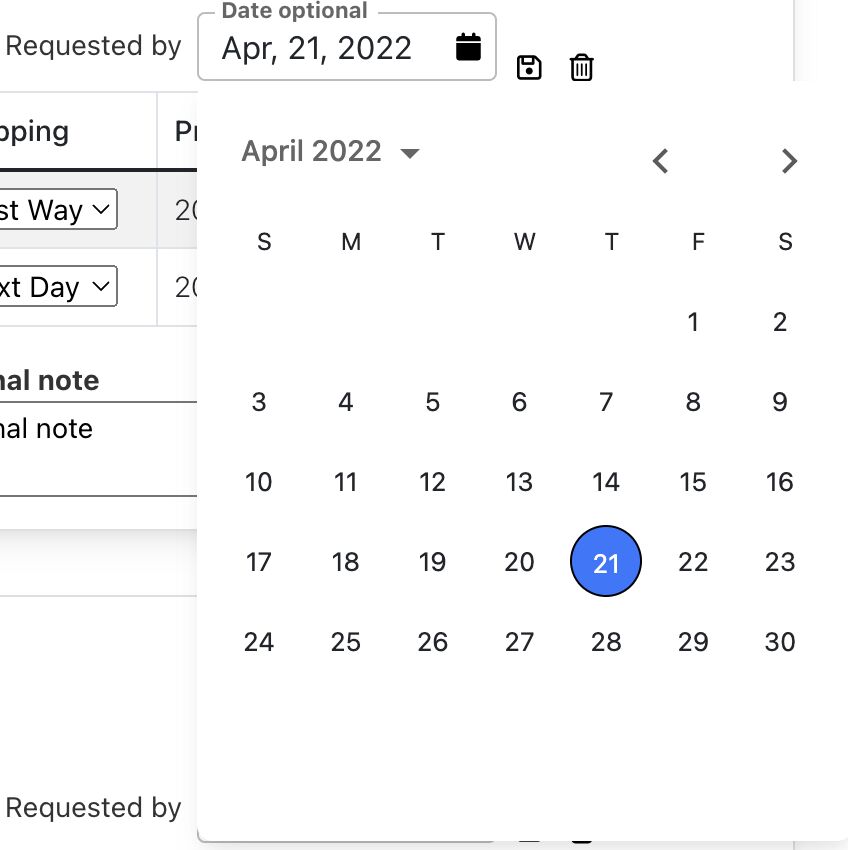
*Actual behavior*None of my styling applies. *Resources (screenshots, code snippets etc.)*Using Datepicker bootstrap 5 component from mdb5-angular-ui-kit-pro-essential
*Resources (screenshots, code snippets etc.)*Using Datepicker bootstrap 5 component from mdb5-angular-ui-kit-pro-essential
Grzegorz Bujański
answered 4 years ago
It looks like you are trying to change styles for items that do not exist. For example, in MDB5 there is no picker_table class. Such a class was in MDB4. Now it is datepicker-table.
You need to update your selectors for this to work properly.
Evolet commented 4 years ago
Ok I suspected that, is there a list of styles for MDB5? Or is that in my premium components I guess. Thanks for the info.
Evolet commented 4 years ago
I found the following styles: .datepicker-table{ } // .datepicker-modal-container {} .datepicker-dropdown-container {} .datepicker-backdrop {} // .datepicker-day-cell {} But I am unable to override them and see changes. Am I missing something?
Arkadiusz Idzikowski staff commented 4 years ago
@Evolet We currently do not have a list of all available classes but you can easily find this information using browser developer tools (just inspect the component dropdown).
Could you provide more information on what exactly you need to customize in this component?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.1.0
- Device: Laptop
- Browser: Google Chrome Dev
- OS: Mac OS
- Provided sample code: No
- Provided link: No
Evolet commented 4 years ago
I am also using a media query in this css file. I am hoping that doesn't break it: @media (min-width: 991.98px) { main { padding-left: 240px; } }