Topic: How to override SCSS success validation styles?
I'm trying to set the label color to white for succeeded validation fields like mdb-select-2 but it only uses the inline green color. The problem is that inlined CSS with !important is highest priority and thus we cannot override it in our styles.scss file. Same for .mdb-select.validate-success.ng-valid.ng-touched .mdb-select-value border-bottom.
Necessary parts of my styles.scss:
.mdb-select-value-label,
.mdb-select.validate-success.ng-valid.ng-touched .mdb-select-label {
color: #fff !important;
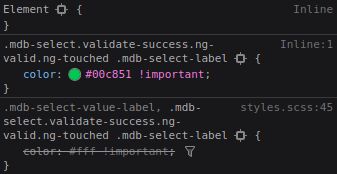
}The label turns green when selecting an option and my dev console shows the following CSS:
Why some CSS getting inlined instead of being part of the angular styles? I can't find the term .mdb-select in the whole node module folder.
Btw: Using !important in CSS is always dirty.
Arkadiusz Idzikowski
staff answered 5 years ago
We already know about this problem and we will remove the !important to make the customization easier.
The styles are inlined because that's how Angular handles styles attached to the specific component. Those styles will be loaded only when you use the select component in the application view.
You can override those styles by using a selector with higher CSS specificity. For example, you can add a my-select class to the mdb-select-2 and use this selector:
.mdb-select-value-label,
.mdb-select.my-select.validate-success.ng-valid.ng-touched .mdb-select-label {
color: blue !important;
}
dtrunk90 commented 5 years ago
Thank you. That will solve my problem for now. Didn't knew how angular is handling component styles. Now i read the documentation and everything is clear to me.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.4.0
- Device: Desktop
- Browser: Firefox
- OS: Linux Ubuntu
- Provided sample code: No
- Provided link: No