Topic: How to have a button vertical like on mdbootstrap site
Cedric RADO ARY
asked 6 years ago
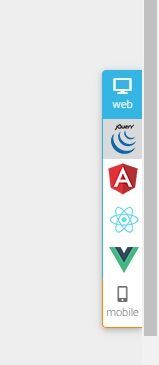
Hello, someone know how to create this button on the image with angular mdbootstrap please ? thanks
Resources (screenshots, code snippets etc.)
Bartosz Termena
staff answered 6 years ago
Dear @Cedric RADO ARY
you can create a similar sidenav using css, like below:
<div class="sidenav-container d-none d-md-block">
<div class="sidenav-child vertical-center">
<a class="d-block "><mdb-icon fab icon="angular" size="lg"></mdb-icon></a>
</div>
<div class="sidenav-child vertical-center">
<a class="d-block "><mdb-icon fab icon="angular" size="lg"></mdb-icon></a>
</div>
<div class="sidenav-child vertical-center ">
<a class="d-block "><mdb-icon fab icon="angular" size="lg"></mdb-icon></a>
</div>
<div class="sidenav-child vertical-center ">
<a class="d-block "><mdb-icon fab icon="angular" size="lg"></mdb-icon></a>
</div>
</div>
styles.scss
.sidenav-container {
position: fixed;
top: 300px;
right: 0;
width: 40px;
background: #fff;
border-radius: 4px 0 0 4px;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}
.sidenav-child {
height: 3rem;
border-top: 1px solid #33b5e5;
border-left: 1px solid #33b5e5;
color: #6b6e72;
border-top-left-radius: 4px;
transition: background-color 0.3s;
}
.vertical-center {
min-height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
Hope it helps!
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.6.0
- Device: Asus Laptop
- Browser: Google chrome
- OS: Linux, Windows
- Provided sample code: No
- Provided link: No