Topic: How to handle two tables in one component
Nazar Paruna
asked 6 years ago
Hello,Could you please help me?
*Expected behavior*I wanted to have two different tables in one component which have separated data sources and paginations.
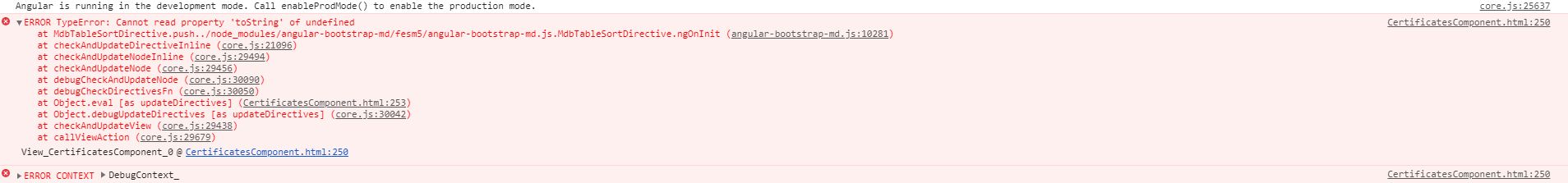
*Actual behavior*Currently, I get an error in the console 
and pagination for the second table doesn't work properly:
Resources (screenshots, code snippets etc.) Here is a link for a snippet: https://mdbootstrap.com/snippets/angular/nazar_paruna/1371879
Bartosz Termena
staff answered 6 years ago
Dear @Nazar Paruna
Below is full example of how to use two different tables in one component
TS
@ViewChild('mdbTablePagination', { static: true })
mdbTablePagination: MdbTablePaginationComponent;
@ViewChild('mdbTablePagination2', { static: true })
mdbTablePagination2: MdbTablePaginationComponent;
@ViewChild('tableEl', { static: true }) tableEl: MdbTableDirective;
@ViewChild('tableEl2', { static: true }) tableEl2: MdbTableDirective;
elements: any = [];
elements2: any = [];
previous: any = [];
previous2: any = [];
headElements = ['ID', 'First', 'Last', 'Handle'];
headElements2 = ['ID2', 'First2', 'Last2', 'Handle2'];
constructor(private cdRef: ChangeDetectorRef) {}
ngOnInit() {
for (let i = 1; i <= 15; i++) {
this.elements.push({
id: i.toString(),
first: 'User ' + i,
last: 'Name ' + i,
handle: 'Handle ' + i,
});
this.elements2.push({
id: i.toString(),
first: 'User ' + i + 1,
last: 'Name ' + i + 1,
handle: 'Handle ' + i + 1,
});
}
this.tableEl.setDataSource(this.elements);
this.elements = this.tableEl.getDataSource();
this.previous = this.tableEl.getDataSource();
this.tableEl2.setDataSource(this.elements2);
this.elements2 = this.tableEl2.getDataSource();
this.previous2 = this.tableEl2.getDataSource();
}
ngAfterViewInit(): void {
this.mdbTablePagination.setMaxVisibleItemsNumberTo(5);
this.mdbTablePagination.calculateFirstItemIndex();
this.mdbTablePagination.calculateLastItemIndex();
this.mdbTablePagination2.setMaxVisibleItemsNumberTo(5);
this.mdbTablePagination2.calculateFirstItemIndex();
this.mdbTablePagination2.calculateLastItemIndex();
this.cdRef.detectChanges();
}
HTML
<div class="container">
<table mdbTable #tableEl="mdbTable" class="z-depth-1">
<thead>
<tr>
<th *ngFor="let head of headElements; let i = index" scope="col">
{{ head }}
</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let el of elements; let i = index">
<th
*ngIf="i + 1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex"
scope="row"
>
{{ el.id }}
</th>
<td
*ngIf="i + 1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex"
>
{{ el.first }}
</td>
<td
*ngIf="i + 1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex"
>
{{ el.last }}
</td>
<td
*ngIf="i + 1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex"
>
{{ el.handle }}
</td>
</tr>
</tbody>
<tfoot class="grey lighten-5 w-100">
<tr>
<td colspan="4">
<mdb-table-pagination
#mdbTablePagination
[tableEl]="tableEl"
[searchDataSource]="elements"
></mdb-table-pagination>
</td>
</tr>
</tfoot>
</table>
</div>
<div class="container">
<table mdbTable #tableEl2="mdbTable" class="z-depth-1">
<thead>
<tr>
<th *ngFor="let head of headElements2; let i = index" scope="col">
{{ head }}
</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let el of elements2; let i = index">
<th
*ngIf="
i + 1 >= mdbTablePagination2.firstItemIndex && i < mdbTablePagination2.lastItemIndex
"
scope="row"
>
{{ el.id }}
</th>
<td
*ngIf="
i + 1 >= mdbTablePagination2.firstItemIndex && i < mdbTablePagination2.lastItemIndex
"
>
{{ el.first }}
</td>
<td
*ngIf="
i + 1 >= mdbTablePagination2.firstItemIndex && i < mdbTablePagination2.lastItemIndex
"
>
{{ el.last }}
</td>
<td
*ngIf="
i + 1 >= mdbTablePagination2.firstItemIndex && i < mdbTablePagination2.lastItemIndex
"
>
{{ el.handle }}
</td>
</tr>
</tbody>
<tfoot class="grey lighten-5 w-100">
<tr>
<td colspan="4">
<mdb-table-pagination
#mdbTablePagination2
[tableEl]="tableEl2"
[searchDataSource]="elements2"
></mdb-table-pagination>
</td>
</tr>
</tfoot>
</table>
</div>
Hope it helps!
Best Regards, Bartosz.
Nazar Paruna commented 6 years ago
Hi, @Bartosz Termena Thank you very much. Your code helped me a lot. BR, Nazar
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.3.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 6 years ago
Hello,
Please show us the html/ts code you used to render the tables, we won't be able to help without that.
Nazar Paruna commented 6 years ago
Hello, I have added a link to the example of my code. BR