Topic: How to decrease main.js size?
Hi, I like this library but it is too heavy. The main.js is too big, the library is covering at the moment more than 2MB. Ho can I reduce it? How can I import only the module used? I saw one of the dev team said to import just the module used but I don't know how, there is no guide for it.
Thank you
Arkadiusz Idzikowski
staff answered 6 years ago
You should consider using lazy loading: https://angular.io/guide/lazy-loading-ngmodules
You can import only the MDB components that you need in your app, instead of importing whole library. For example, if you use MDB Buttons in specific module, then import only our ButtonsModule. Here is a full modules list:
https://mdbootstrap.com/docs/angular/getting-started/modules/
ilprima commented 6 years ago
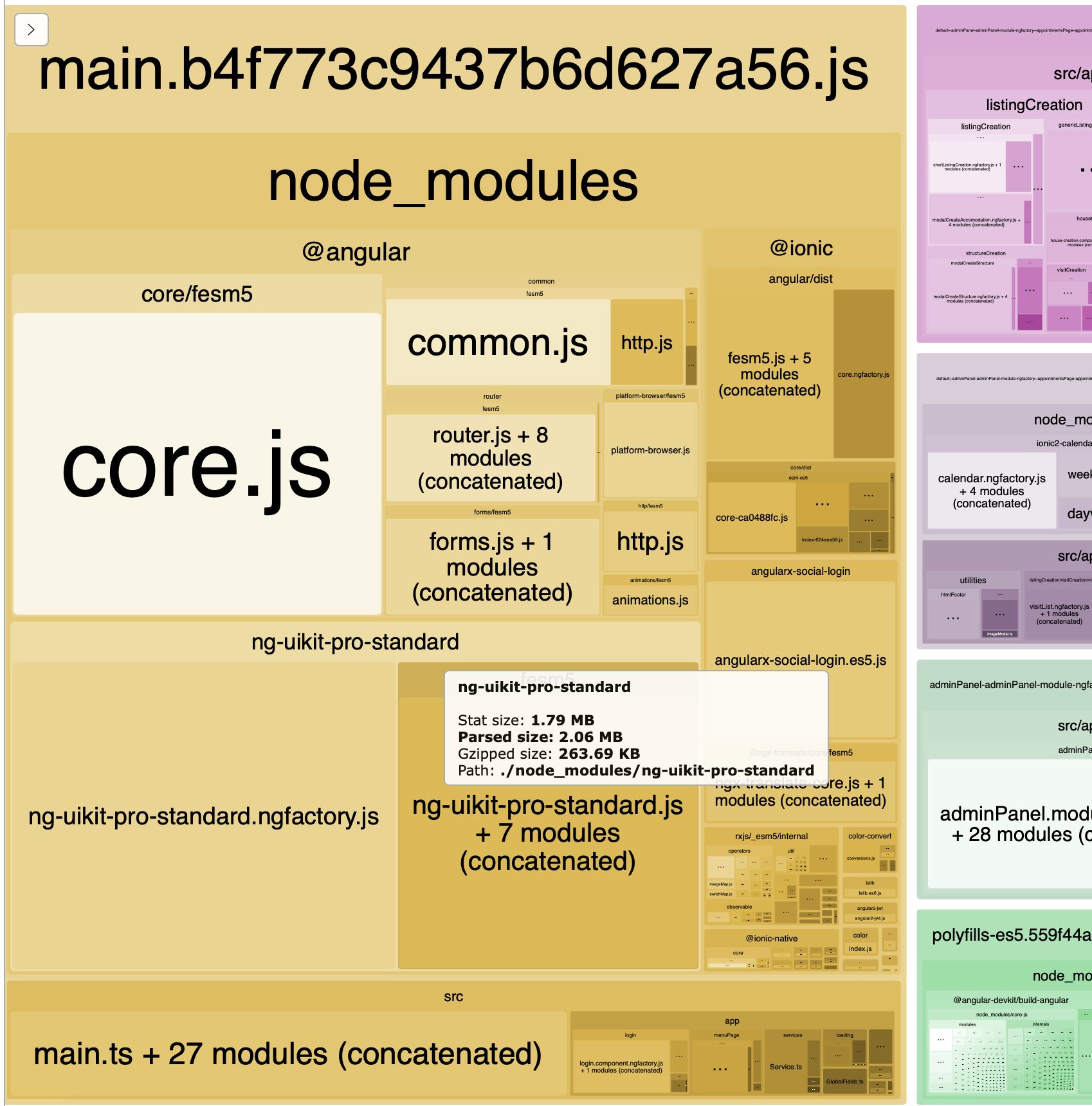
Hi, thank you. I'm using lazy loading but the ng-ukit-standard is covering a huge part of my main.js file, the file size is 1MB so it is covering 1/4 of the entire package. Do you know a way to decrease it? Thank you 
Arkadiusz Idzikowski staff commented 6 years ago
We will take a closer look at that to check if the tree shaking is working correctly in this case.
Do you import only those MDB modules that you use in specific lazy module or whole MDBBootstrapModulesPro.forRoot()?
ilprima commented 6 years ago
Thank you. Yes I import only the modules I used in the lazy modules not whole.
Let me know if you need something from me.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No