Topic: How to change mdb-select label font
1001albertpadilla
asked 6 years ago
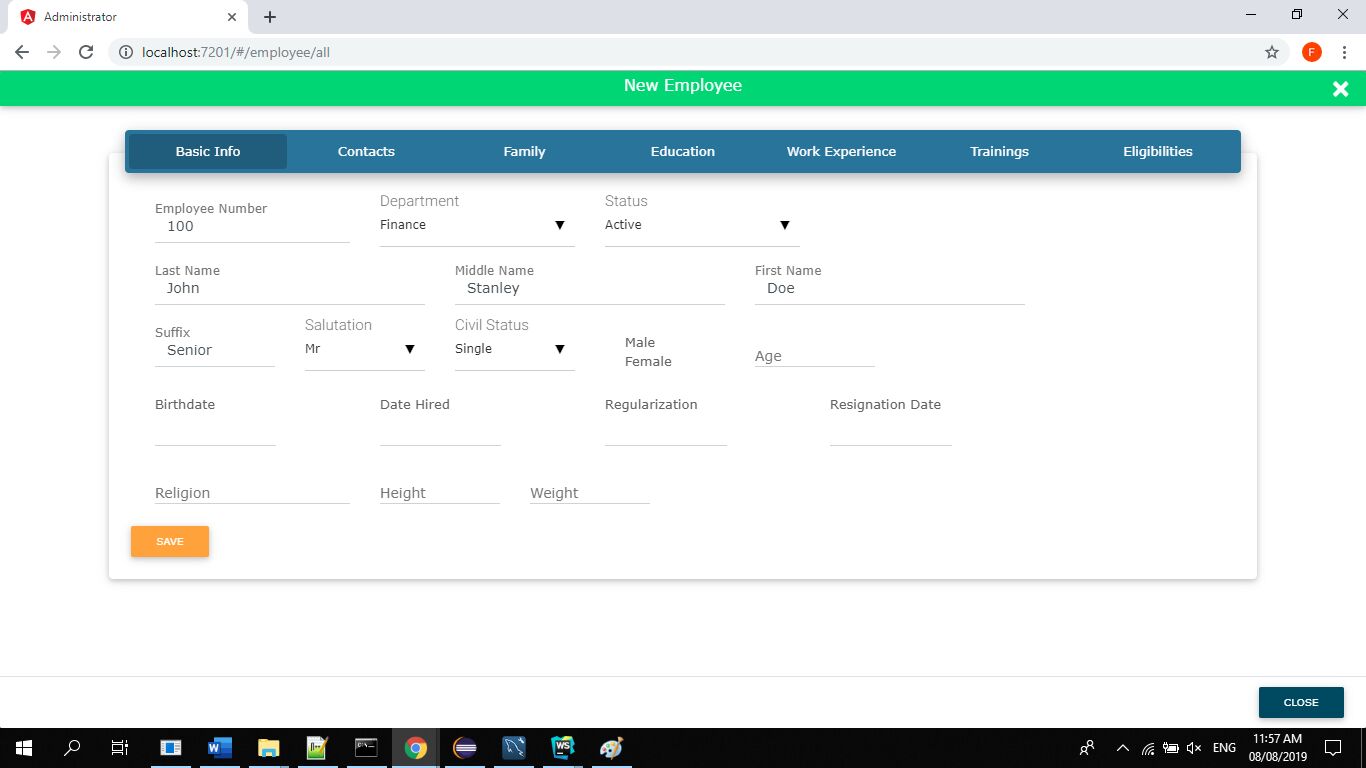
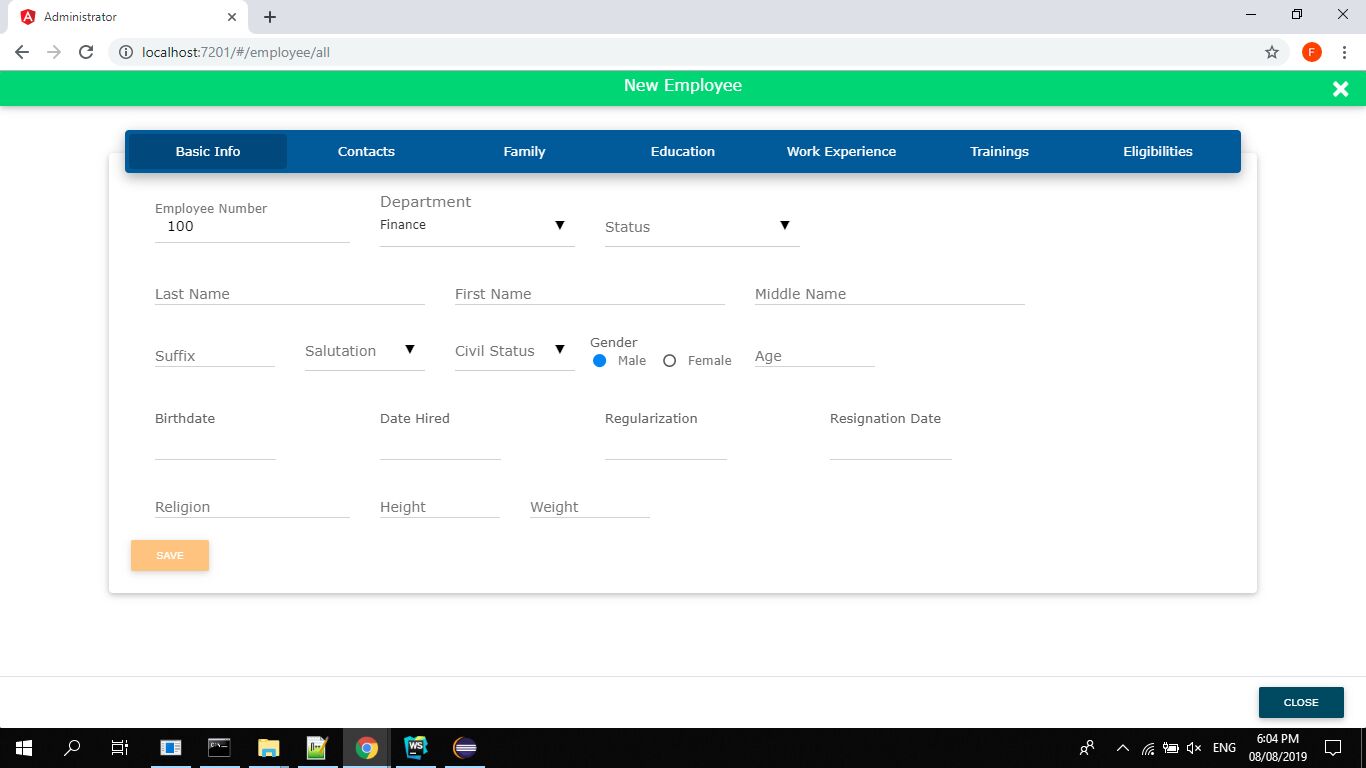
How can I change the mdb-select label font? Here's the code and screenshot I got.
<div class="md-form form-sm mb-0">
<mdb-select [(ngModel)]="employee.department.id" [options]="departments" name="department" id="department"
[optionHeight]="25" label="Department"></mdb-select>
</div>

Arkadiusz Idzikowski
staff answered 6 years ago
You need to overwrite label styles. Please add this rule to your styles.scss file:
mdb-select label {
font-family: Arial;
}
1001albertpadilla
answered 6 years ago
Thanks! Then font-family is working. But I can't seem to get the font-size and color working. Here's the codes I have. Am I doing something wrong?
mdb-select label {
font-family: "Verdana", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 10px;
color: red;
}

Arkadiusz Idzikowski
staff answered 6 years ago
You can use !important to overwrite previous rules. Please note that the label has class .active when its lifted up. You may want to use that as well to adjust the styles for active label.
mdb-select label {
color: red !important;
font-size: 20px !important;
}
mdb-select label.active {
font-size: 15px !important;
}
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No