Topic: How to add mdb4-angular-ui-kit-pro-essential to an existing project
I've made a project in « Angular 11 “ and I'd like to add MDB4 and MDB5 components to it.

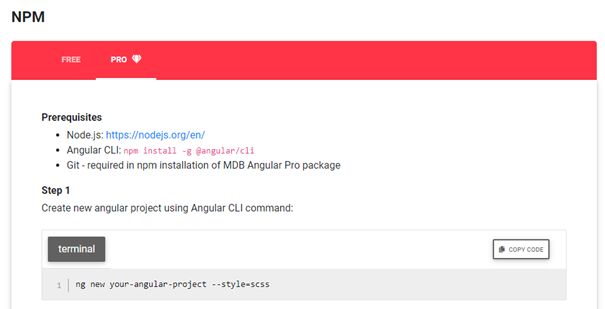
I've bought « MDB Angular Essential » services and I've followed the instructions: « Getting Started --> installation » ( here ) to add « MDB Angular » to my project :

I've run the following commands:
ng new mdb-test-env --style=scss
npm install @angular/cdk@11.2.13 --save
npm install git+https://oauth2:MY-TOKEN@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git --save
I've updated « app.module.ts » file (Step 6)
I've updated « styles and « scripts » sections of the « angular.json » file (step 7)
npm i --save chart.js@2.5.0 @types/chart.js easy-pie-chart@2.1.7 hammerjs@2.0.8 screenfull@3.3.0 @fortawesome/fontawesome-free animate.css
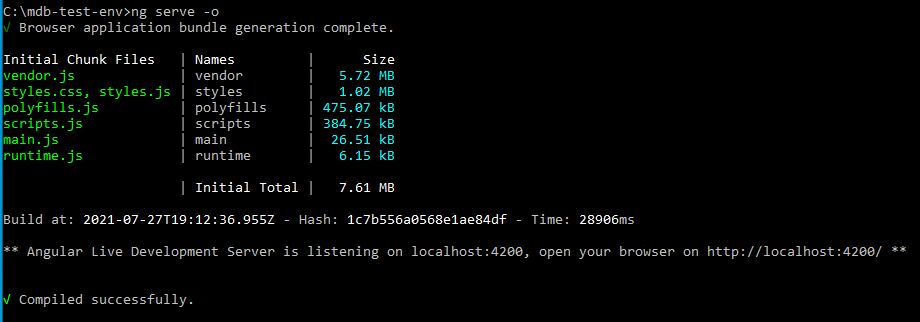
ng serve --o
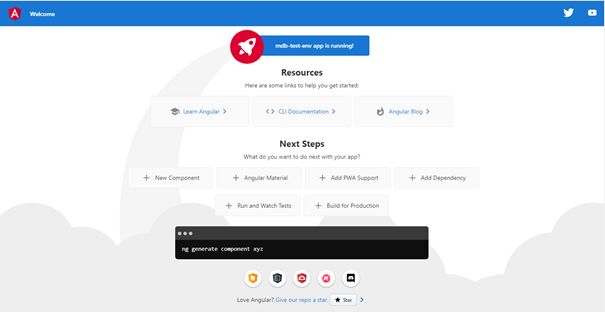
I've got the default page of the « Angular » new project:

I've replaced the content of HTML of « app.component.html » file with l'HTML « 7. Double Navigation with fixed SideNav & fixed Navbar » of the page.
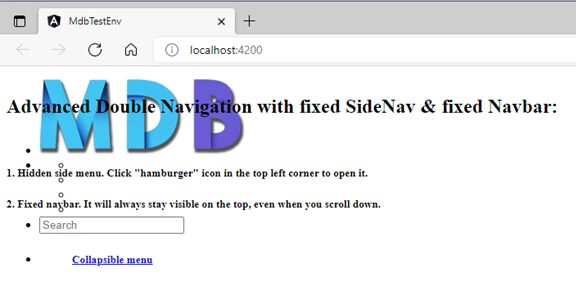
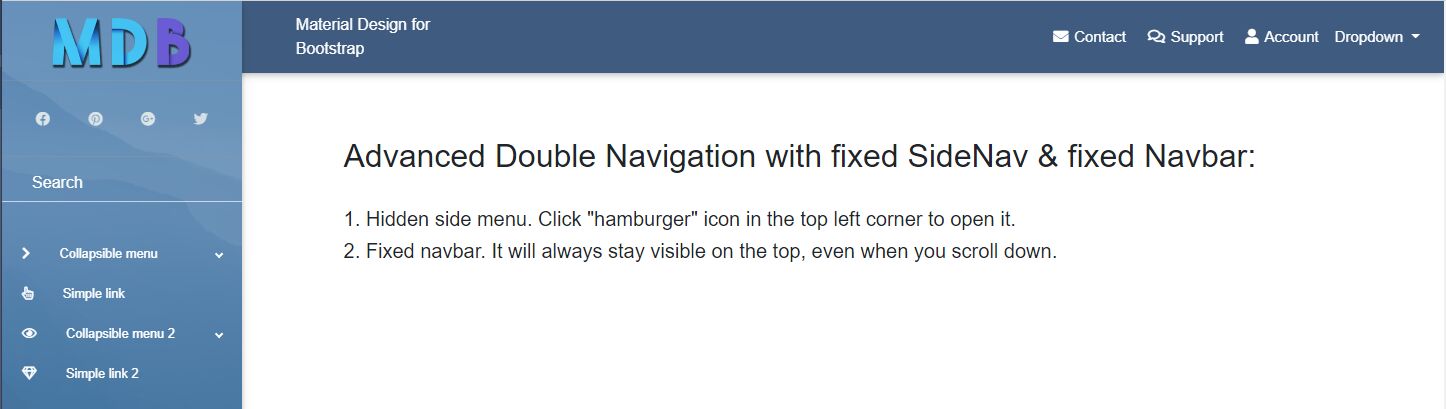
Now, I have the following layout:

Instead of the one expected:

I've got the feeling that the Angular project can't take into account the SCSS files of « ng-uikit-pro-standard »:
- node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss
I've been looking for a solution for 2 days! I've read some MDB Support Blogs, StackOverflow posts and other Blogs, but no solutions have worked so far.
Here is the content of my « angular.json » files:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"mdb-test-env": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/mdb-test-env",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss",
"node_modules/@fortawesome/fontawesome-free/scss/solid.scss",
"node_modules/@fortawesome/fontawesome-free/scss/regular.scss",
"node_modules/@fortawesome/fontawesome-free/scss/brands.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss",
"node_modules/animate.css/animate.css",
"src/styles.scss"
],
"scripts": [
"node_modules/chart.js/dist/Chart.js",
"node_modules/easy-pie-chart/dist/easypiechart.js",
"node_modules/screenfull/dist/screenfull.js",
"node_modules/hammerjs/hammer.min.js"
]
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"namedChunks": false,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "6kb",
"maximumError": "10kb"
}
]
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "mdb-test-env:build"
},
"configurations": {
"production": {
"browserTarget": "mdb-test-env:build:production"
}
}
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "mdb-test-env:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss"
],
"scripts": []
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"tsconfig.app.json",
"tsconfig.spec.json",
"e2e/tsconfig.json"
],
"exclude": [
"**/node_modules/**"
]
}
},
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
"options": {
"protractorConfig": "e2e/protractor.conf.js",
"devServerTarget": "mdb-test-env:serve"
},
"configurations": {
"production": {
"devServerTarget": "mdb-test-env:serve:production"
}
}
}
}
}
},
"defaultProject": "mdb-test-env"
}
Here is the content of my « package.json » files:
{
"name": "mdb-test-env",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~11.2.12",
"@angular/cdk": "^11.2.12",
"@angular/common": "~11.2.12",
"@angular/compiler": "~11.2.12",
"@angular/core": "~11.2.12",
"@angular/forms": "~11.2.12",
"@angular/platform-browser": "~11.2.12",
"@angular/platform-browser-dynamic": "~11.2.12",
"@angular/router": "~11.2.12",
"@fortawesome/fontawesome-free": "^5.15.3",
"@types/chart.js": "^2.9.34",
"animate.css": "^4.1.1",
"chart.js": "^2.5.0",
"easy-pie-chart": "^2.1.7",
"hammerjs": "^2.0.8",
"ng-uikit-pro-standard": "git+https://oauth2:MY-TOKEN@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git",
"rxjs": "~6.6.0",
"screenfull": "^3.3.0",
"tslib": "^2.0.0",
"zone.js": "~0.11.3"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.1102.11",
"@angular/cli": "~11.2.11",
"@angular/compiler-cli": "~11.2.12",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.8.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~6.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.7.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.1.5"
}
}
Thanks in advance for any working solutions you could give me.
FSalvo
answered 5 years ago
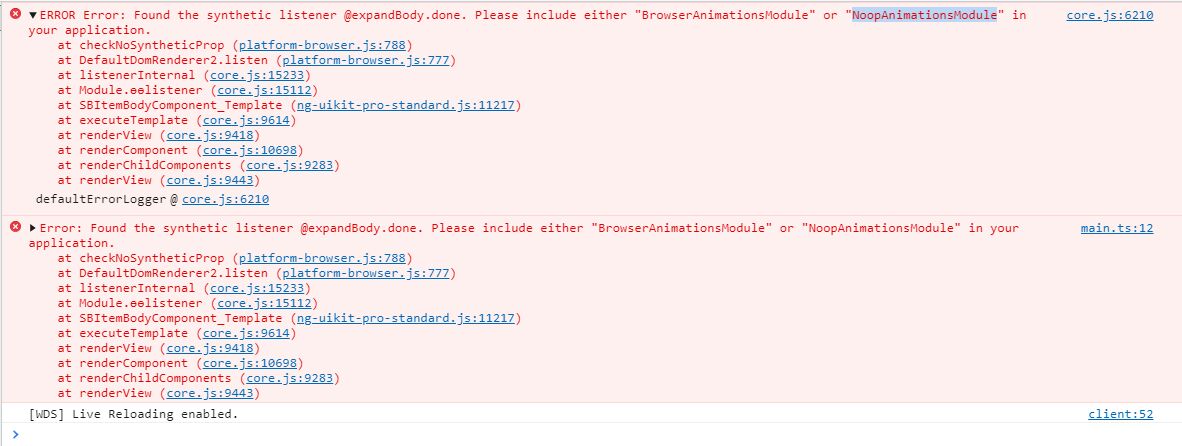
In the console of the browser there are the following erreurs:

the new « app.module.ts » is :
import { MDBBootstrapModulesPro } from 'ng-uikit-pro-standard';
import { MDBSpinningPreloader } from 'ng-uikit-pro-standard';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModulesPro.forRoot()
],
providers: [MDBSpinningPreloader],
bootstrap: [AppComponent]
})
export class AppModule { }
Now it works:

Thank you.
FSalvo
answered 5 years ago
1) Here are my « app.module.ts »
import { MDBBootstrapModulesPro } from 'ng-uikit-pro-standard';
import { MDBSpinningPreloader } from 'ng-uikit-pro-standard';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MDBBootstrapModulesPro.forRoot()
],
providers: [MDBSpinningPreloader],
bootstrap: [AppComponent]
})
export class AppModule { }
2) No, there aren’t any errors in the console when I open the application:

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: PC and Mobile
- Browser: Edge and Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 5 years ago
@FSalvo Can you include
app.modulecontent as well, so we can check the whole app config?Are there any errors in the console when you open the application?