Topic: how cen i close modal from .ts file?
Bartosz Termena
staff answered 6 years ago
Dear @yaniv682
Example below:
HTML
<button
type="button"
mdbBtn
color="primary"
class="relative waves-light"
(click)="basicModal.show()"
mdbWavesEffect
>
Launch demo modal
</button>
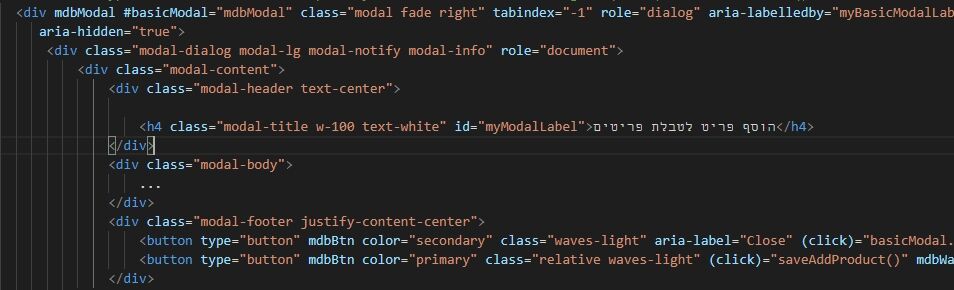
<div
mdbModal
#basicModal="mdbModal"
class="modal fade"
tabindex="-1"
role="dialog"
aria-labelledby="myBasicModalLabel"
aria-hidden="true"
>
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button
type="button"
class="close pull-right"
aria-label="Close"
(click)="basicModal.hide()"
>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button
type="button"
mdbBtn
color="secondary"
class="waves-light"
aria-label="Close"
(click)="saveAddProduct()"
mdbWavesEffect
>
Save changes
</button>
</div>
</div>
</div>
</div>
Collapse
TS
@ViewChild('basicModal', { static: true }) basicModal: ModalContainerComponent;
saveAddProduct() {
// do something
this.basicModal.hide();
}
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No


1001albertpadilla commented 6 years ago
In your modal's HTML -- button type="button" mdbBtn color="primary" class="waves-light btn-sm btn-default" aria-label="Close" (click)="closeModal()" mdbWavesEffect>Close
In your TS that opened the modal --
constructor(public modalRef: MDBModalRef) {}
closeModal() { this.modalRef.hide(); }