Topic: Horrible performance of mdb-date-picker when using default options
AgentEnder
asked 6 years ago
Expected behavior Datepicker opens quickly
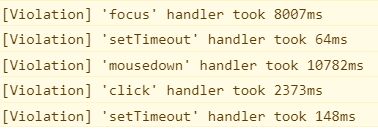
Actual behavior Takes ages when using the default options provider, using code straight from documentation

Resources (screenshots, code snippets etc.)
App.Module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MDBBootstrapModulesPro, MDB_DATE_OPTIONS } from 'ng-uikit-pro-standard';
import { MDBSpinningPreloader } from 'ng-uikit-pro-standard';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
MDBBootstrapModulesPro.forRoot(),
],
providers: [MDBSpinningPreloader,
{
provide: MDB_DATE_OPTIONS,
useValue: {
// Year limits
minYear: 2019,
maxYear: 9999,
// Show Today button
showTodayBtn: true,
// Show Clear date button
showClearDateBtn: true,
markCurrentDay: true,
markWeekends: undefined,
disableHeaderButtons: false,
showWeekNumbers: false,
height: '100px',
width: '50%',
selectionTxtFontSize: '15px'
}
},],
bootstrap: [AppComponent]
})
export class AppModule { }
App.Component.Html
<div class="container form-group">
<div class="row form-row">
<div class="col-6">
<div class="md-form">
<mdb-date-picker name="startDatepicker" [inline]="true" [selDate]="todaysDate.toISOString()" [ngModel]="date1"
(ngModelChange)="date1 = $event;" [options]="{}" [placeholder]="'Start Date'"
required></mdb-date-picker>
</div>
</div>
<div class="col-6">
<div class="md-form">
<mdb-date-picker [(ngModel)]="date2"></mdb-date-picker>
</div>
</div>
</div>
</div>
App.Component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'MDBDatePickerInconsistencies';
todaysDate = new Date()
date1;
date2;
}
Arkadiusz Idzikowski
staff answered 6 years ago
Please reduce the 'maxYear' value in the options. Currently we use native select to display the year list and this is probably the cause, because it take some times to render all the options. We have plans to update the datepicker design so it won't be a problem in the future.
AgentEnder commented 6 years ago
That makes sense. Might want to lower it in the docs as well, as that is used in the 'Using options' section of the datepicker documentation.
Do you have the timeline for the datepicker design changes? Something more similar to this https://material.angular.io/components/datepicker/overview would be better imho.
Arkadiusz Idzikowski staff commented 6 years ago
There is no ETA yet for the new datepicker version. We will update the documentation.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No